As 10 dicas e truques mais eficazes do Power BI Dashboard
Sim com certeza. Notamos que pode ser um obstáculo bastante difícil de superar. Muitas vezes as pessoas tentam usar vários recursos ao mesmo tempo e geralmente falham porque colocam muitas coisas em um painel ou simplesmente fazem isso de uma forma que não é muito amigável.
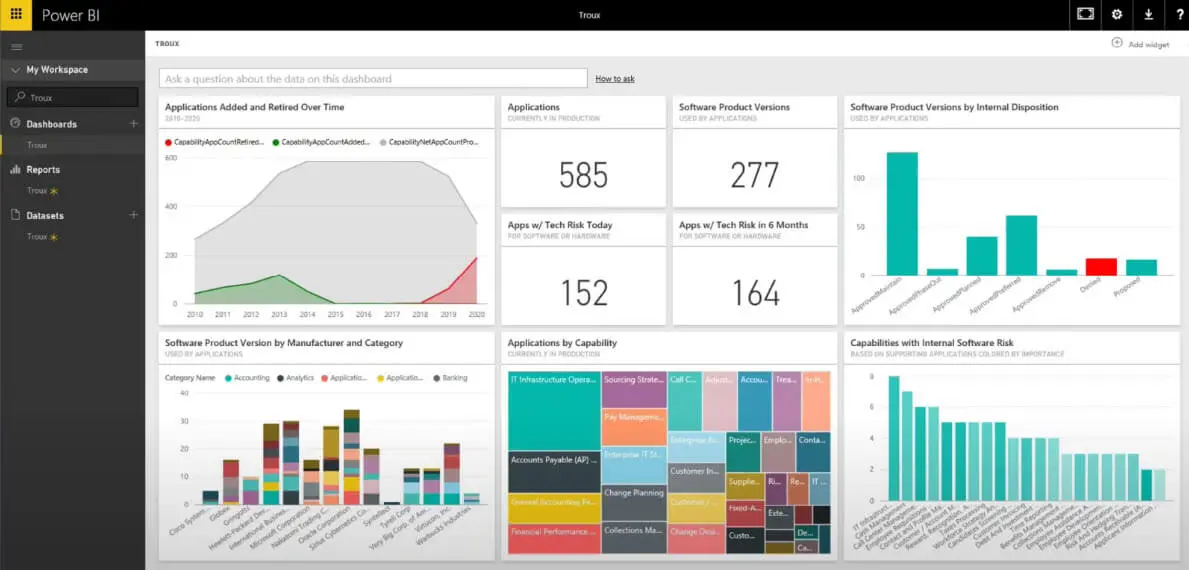
O que você deve ter em mente ao projetar painéis são os usuários finais . Eles não são necessariamente ninjas do Power BI e não necessariamente encontrarão todos os pequenos recursos e clicarão em todos os segmentação de dados que você colocou em seu painel. Para muitos deles, a experiência de apenas consumir o painel pode ser bastante opressora. Vamos pegar, por exemplo, um dos layouts de painel padrão do Power BI.

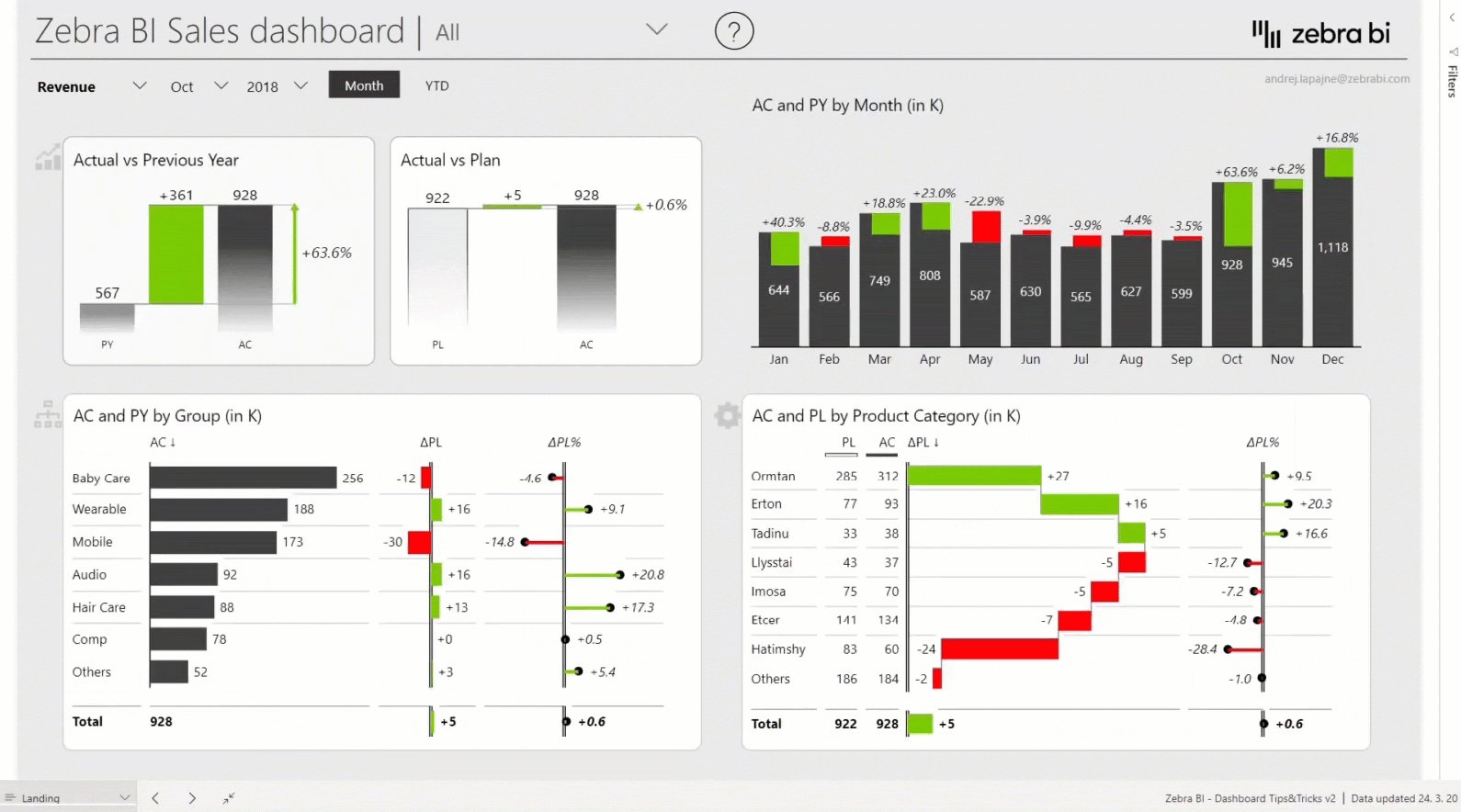
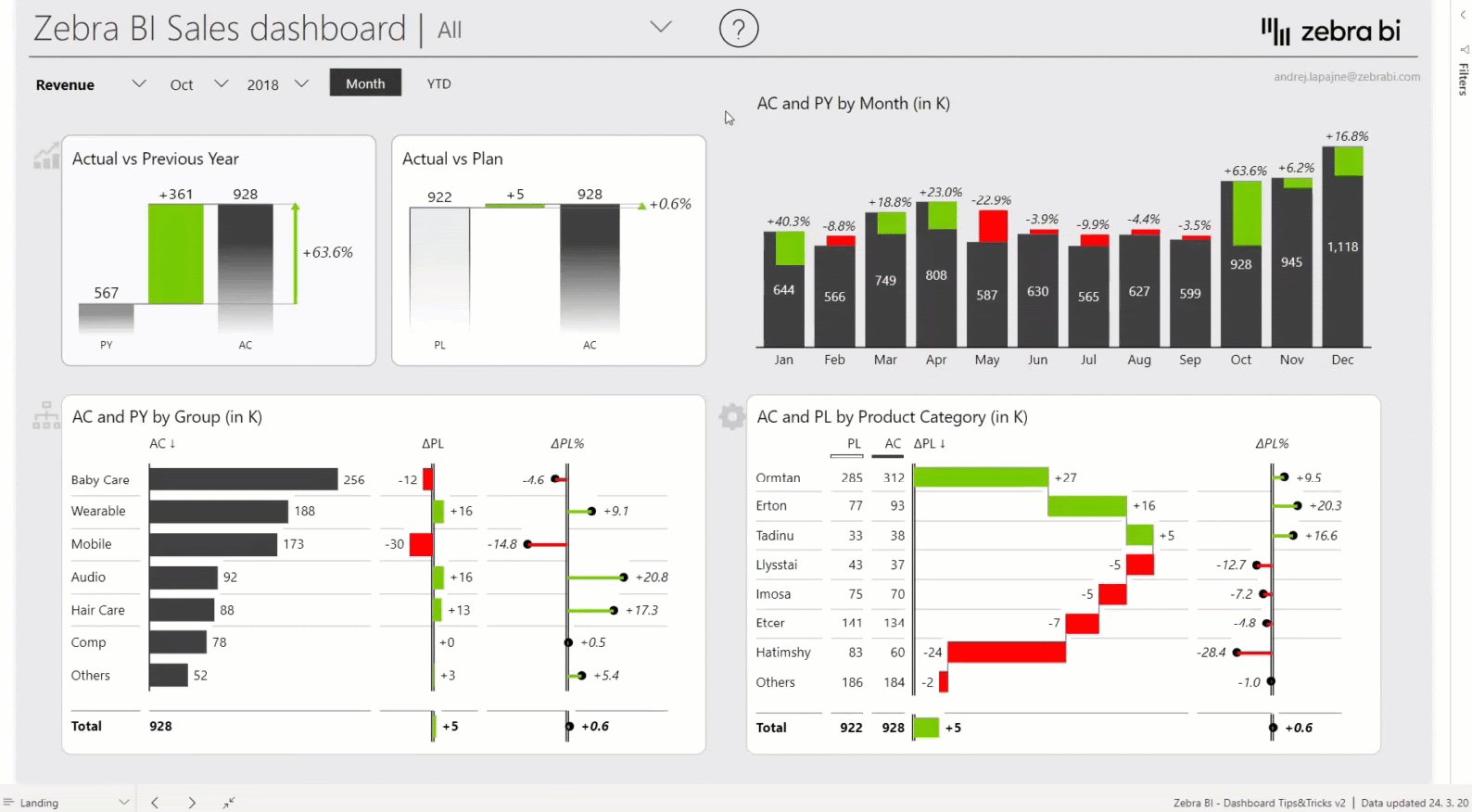
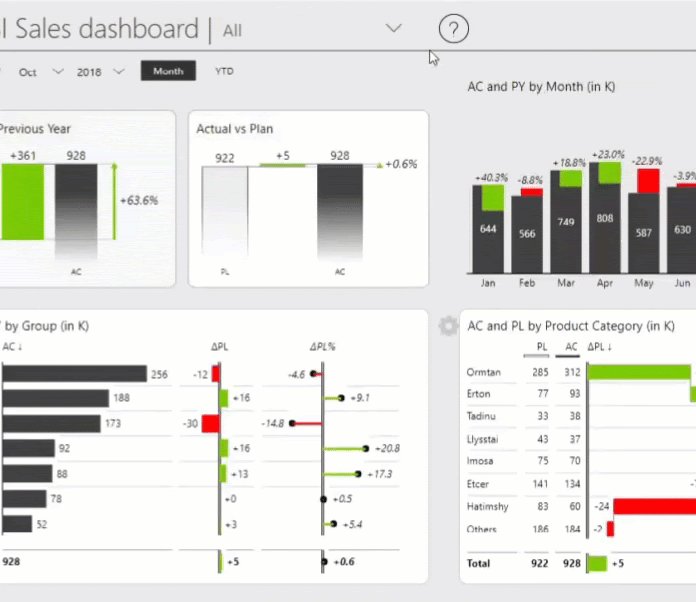
Quando você chega a esta página como um usuário final, como um gerente, é realmente difícil de entender se você está indo bem ou mal. O desempenho está bom? Que bom? Que ruim? Embora eles possam ter muitas informações, muitos segmentação de dados e opções, não há nenhum lugar em particular para chamar a atenção e não é muito intuitivo descobrir como obter os detalhes e os insights. A cada bloco, muitas outras perguntas surgem.
“Por que todas aquelas cores então? Como entender? O que contribuiu para essas lacunas? Essas lacunas são realmente … Se forem maiores, isso realmente significa que essas são as lacunas mais importantes? Portanto, essas são as perguntas-chave para qualquer painel. ”
Com isso em mente, você precisa definir duas metas para o início. Em primeiro lugar, seus painéis precisam ser compreensíveis . Você precisa entender o que está olhando, precisa entender as categorias de dados e tudo o que é apresentado a você. Depois de entendê-lo, ele precisa ajudá-lo a orientar sua atenção e agir de acordo com ele. Eles devem se tornar acionáveis.
“Tudo bem, como você faz isso?”

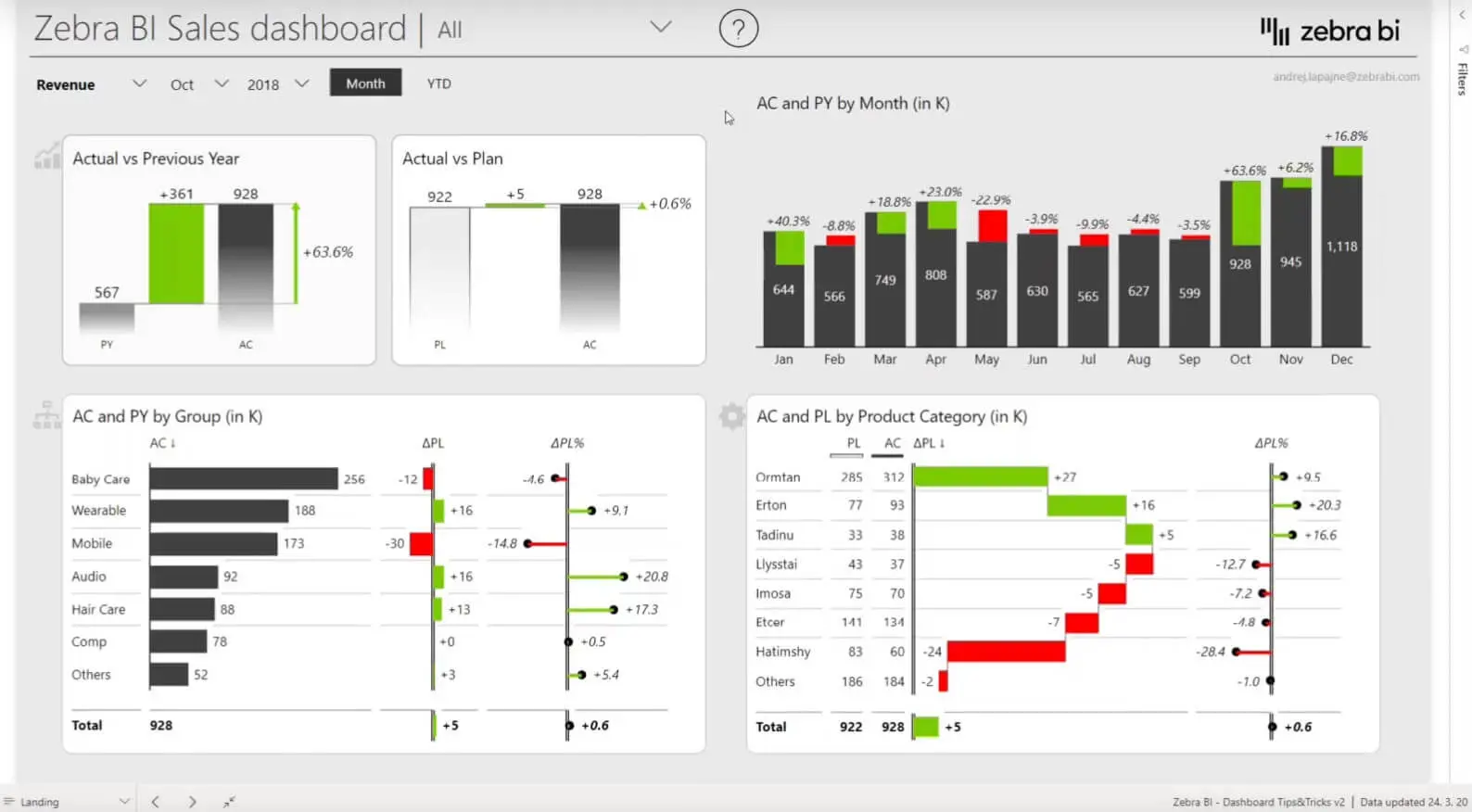
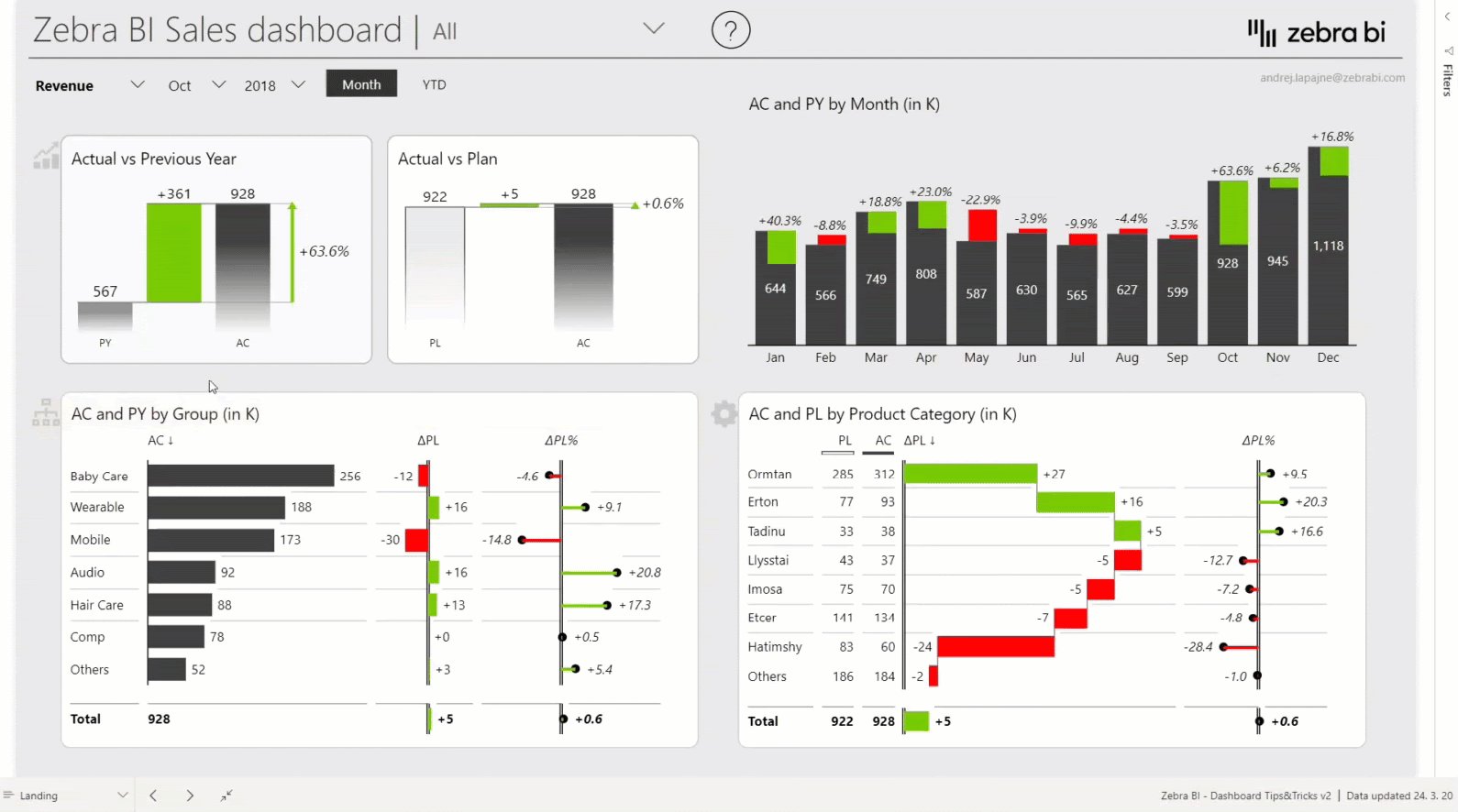
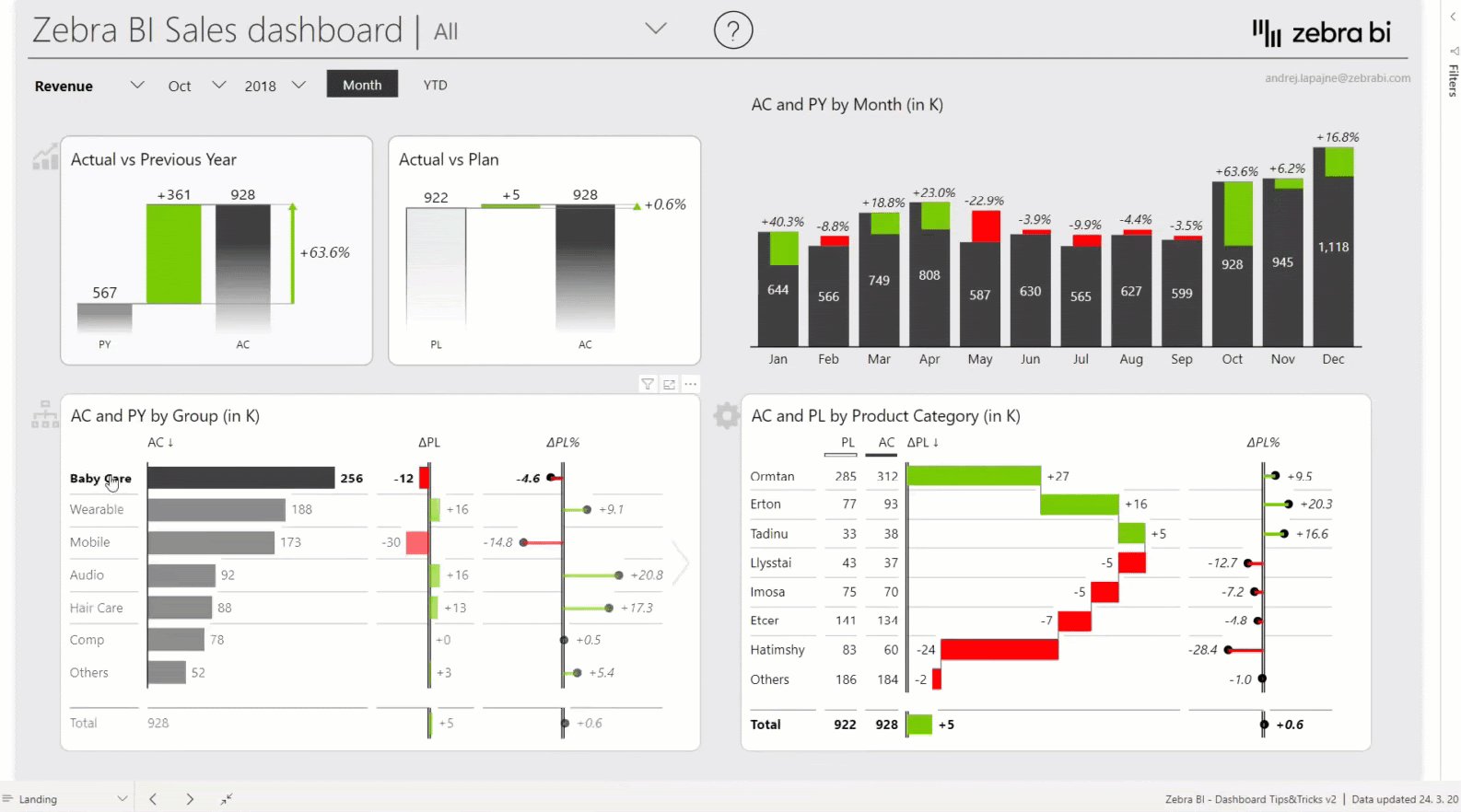
Você deve ter alguns KPIs principais na parte superior esquerda do painel. Em torno dele, você precisa fornecer algum contexto para que as pessoas entendam. Se você está mais ou menos dentro do plano em outubro com sua receita, parece 0,6%, portanto, certo no plano. Isso é bom. Então, como conseguimos isso?
Os blocos ao redor são o contexto que explica isso. Em uma página de destino, você deseja manter suas informações curtas e agradáveis e especialmente focadas nas categorias de dados mais importantes – aquelas que mais contribuíram para o seu resultado final.
dicas Inteligentes

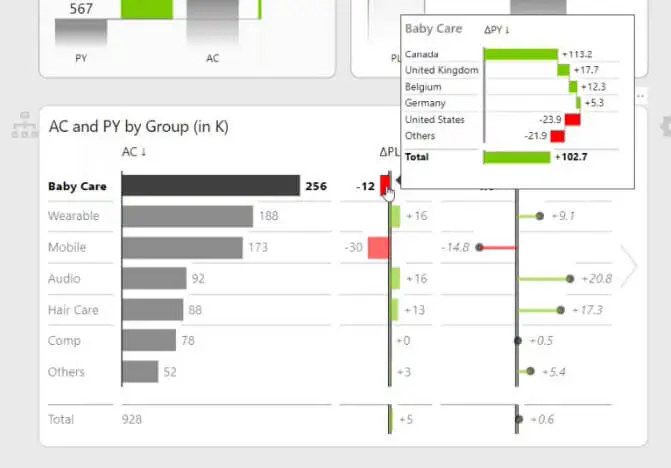
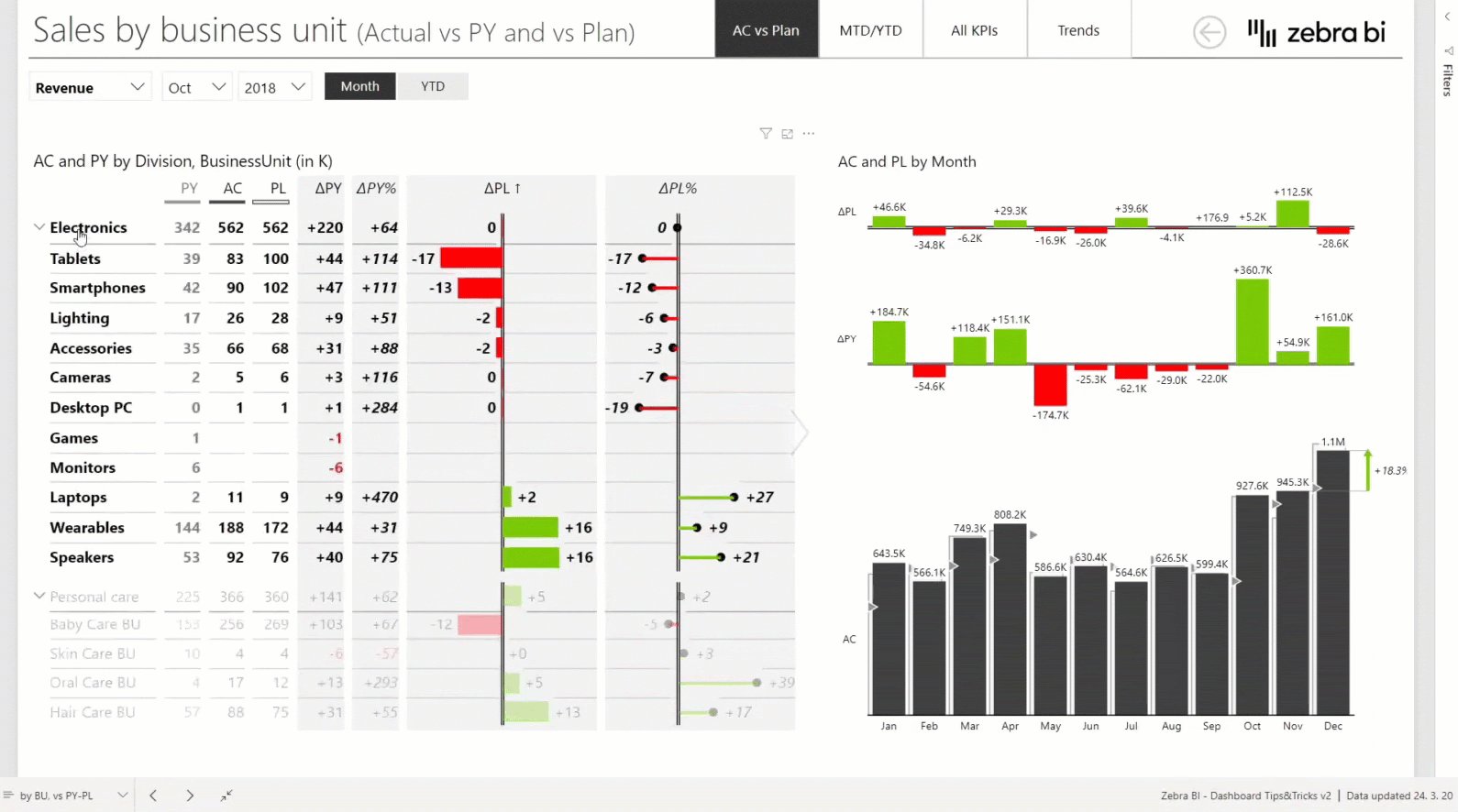
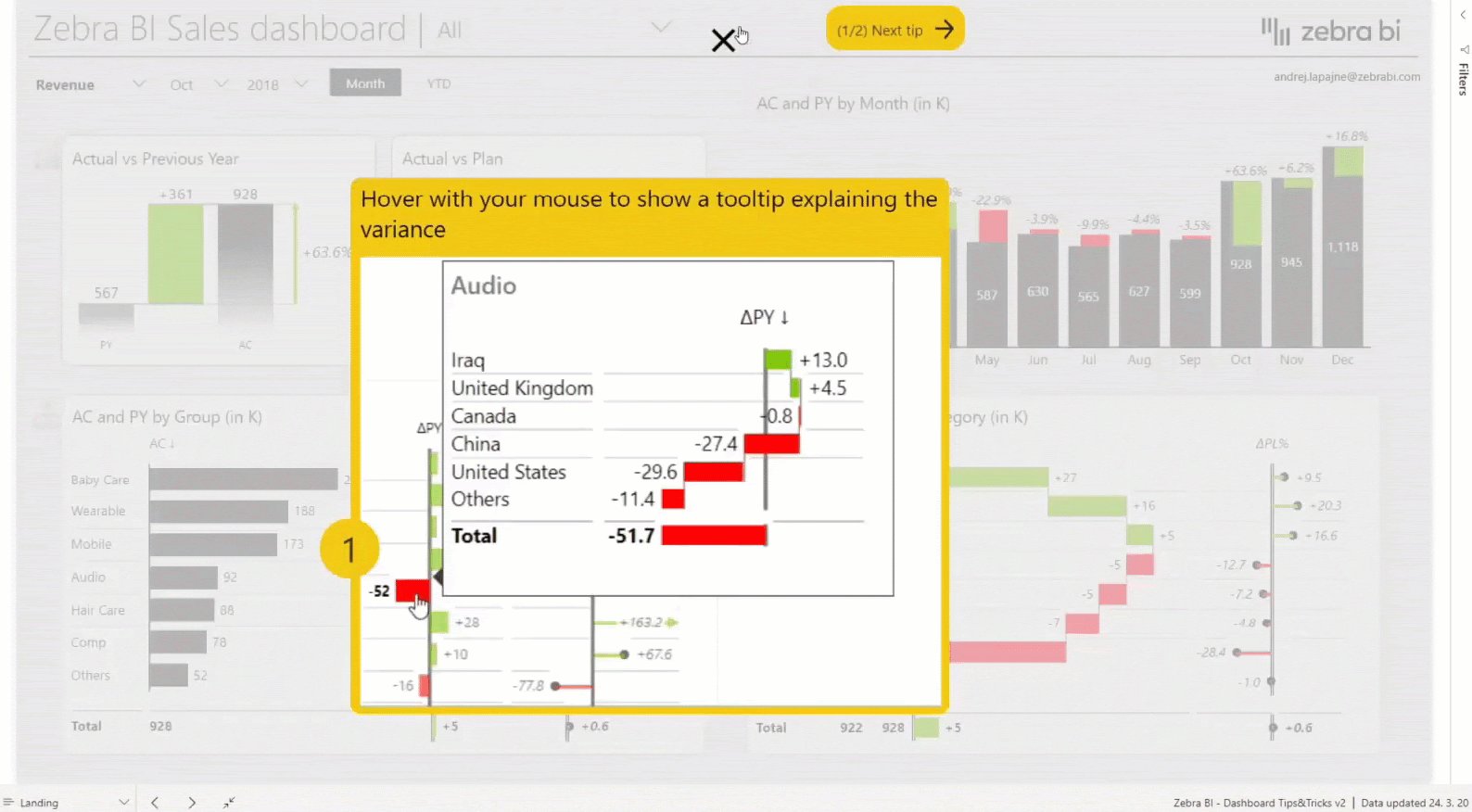
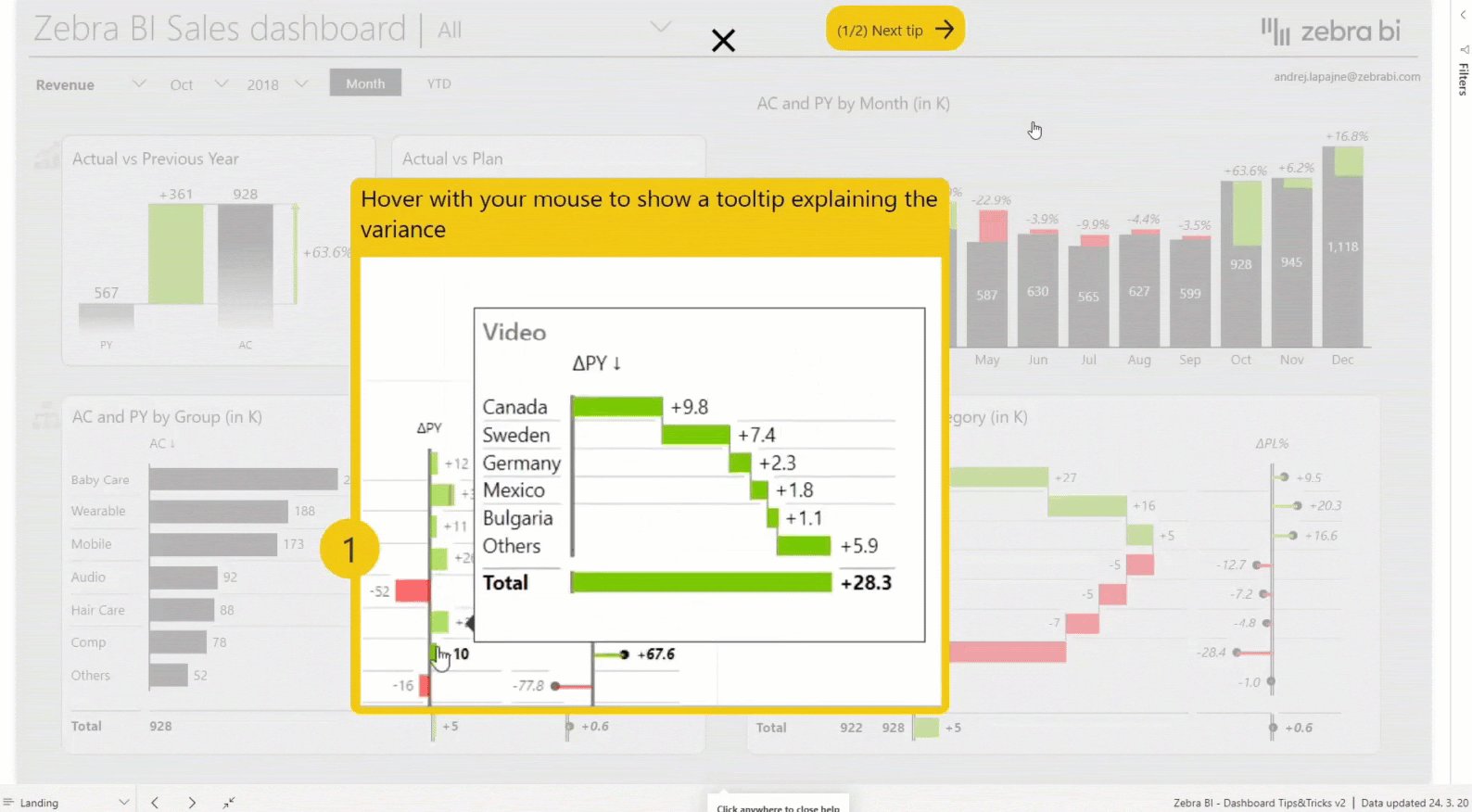
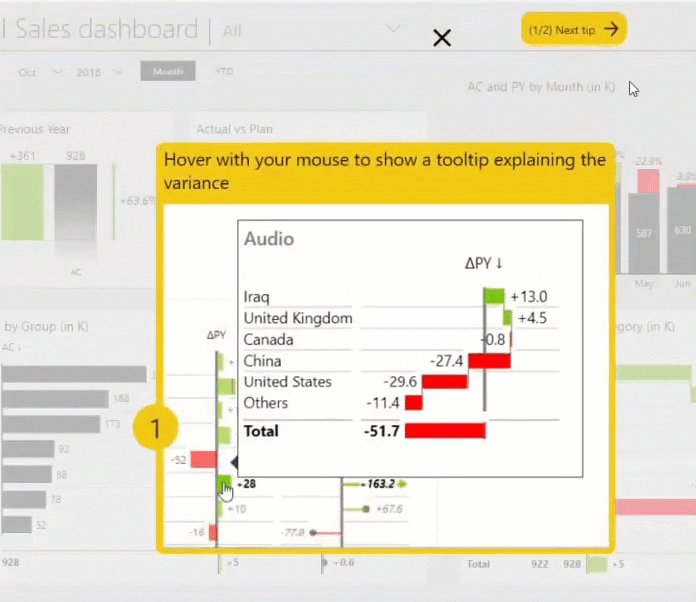
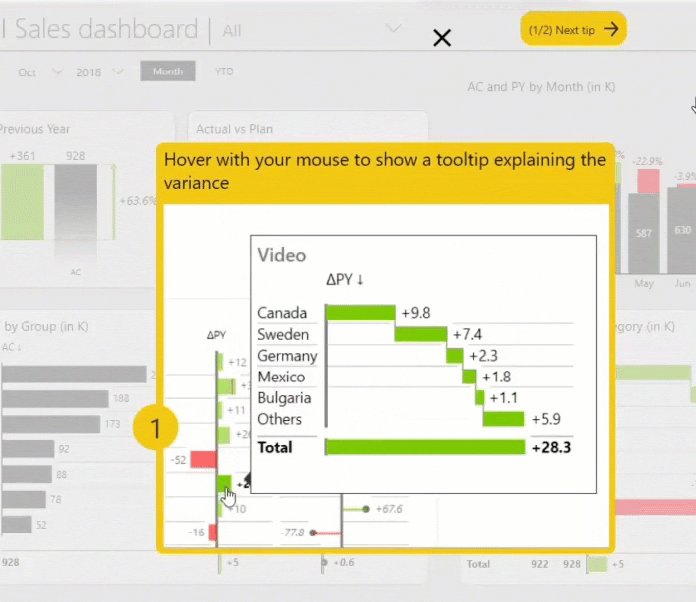
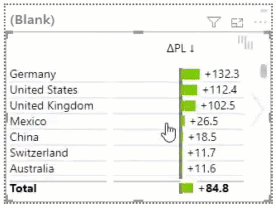
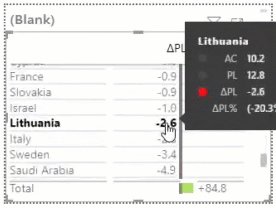
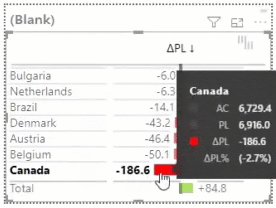
Tudo certo. Agora, se você tem uma unidade de negócios que tem uma variação negativa para planejar, você quer saber por quê. Aqui, ao passar o mouse sobre essa variação, você obtém o detalhamento dos países que tiveram o maior impacto, positivo ou negativo, que contribuíram para essa variação total nesta unidade de negócios. Estas são as dicas de ferramentas da página de relatório inteligente.
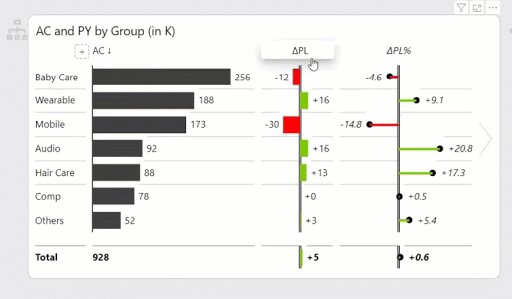
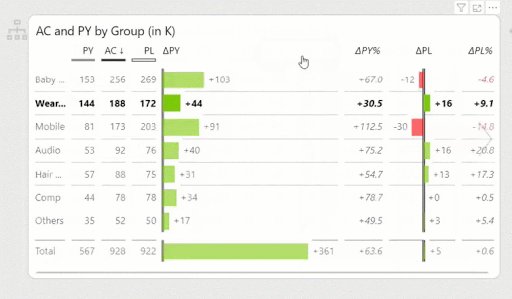
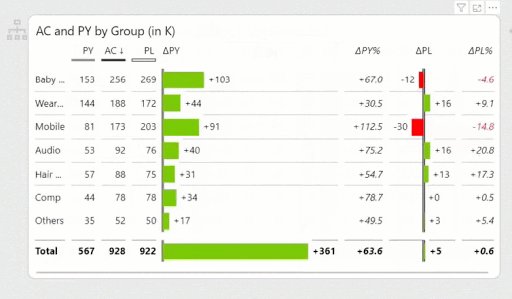
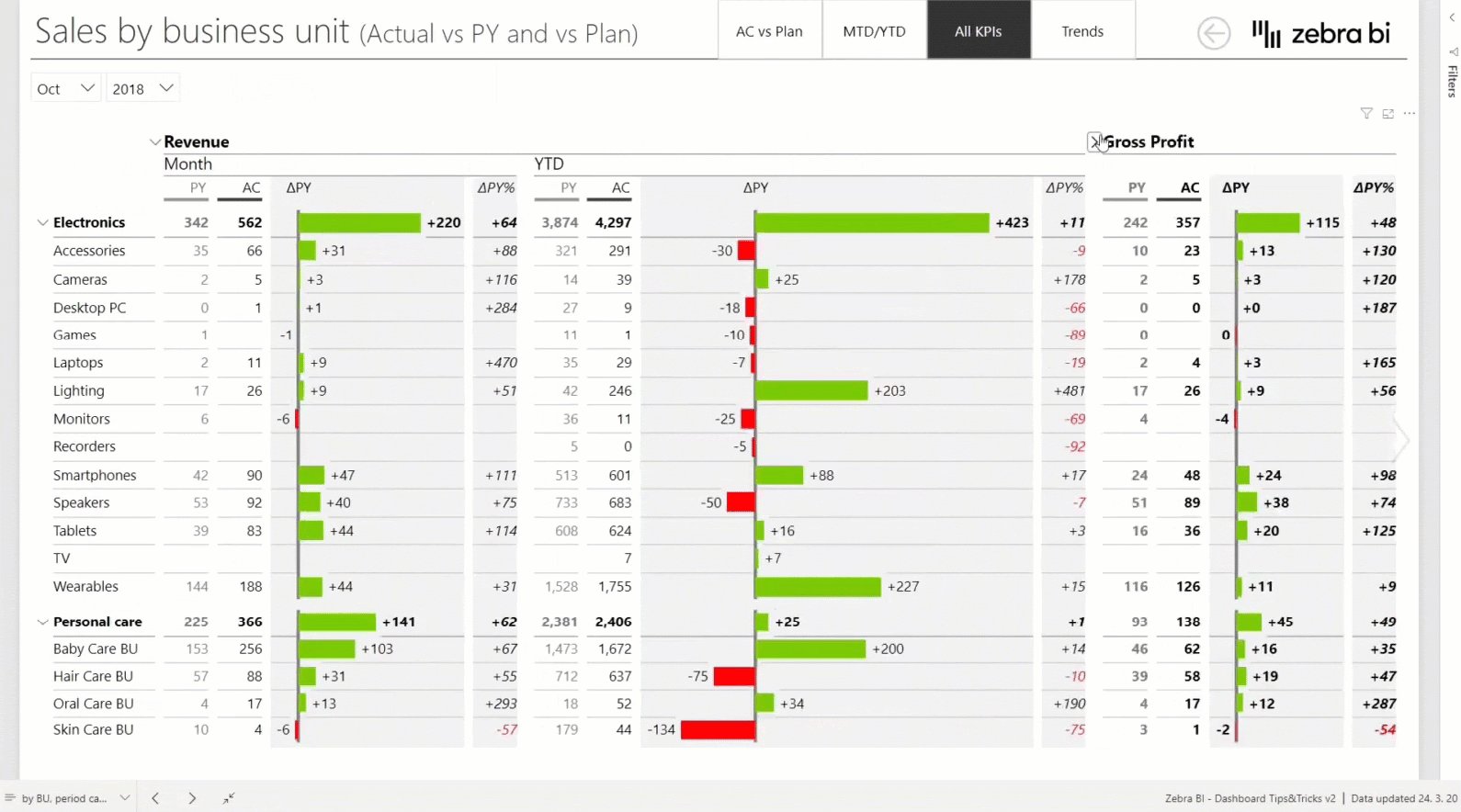
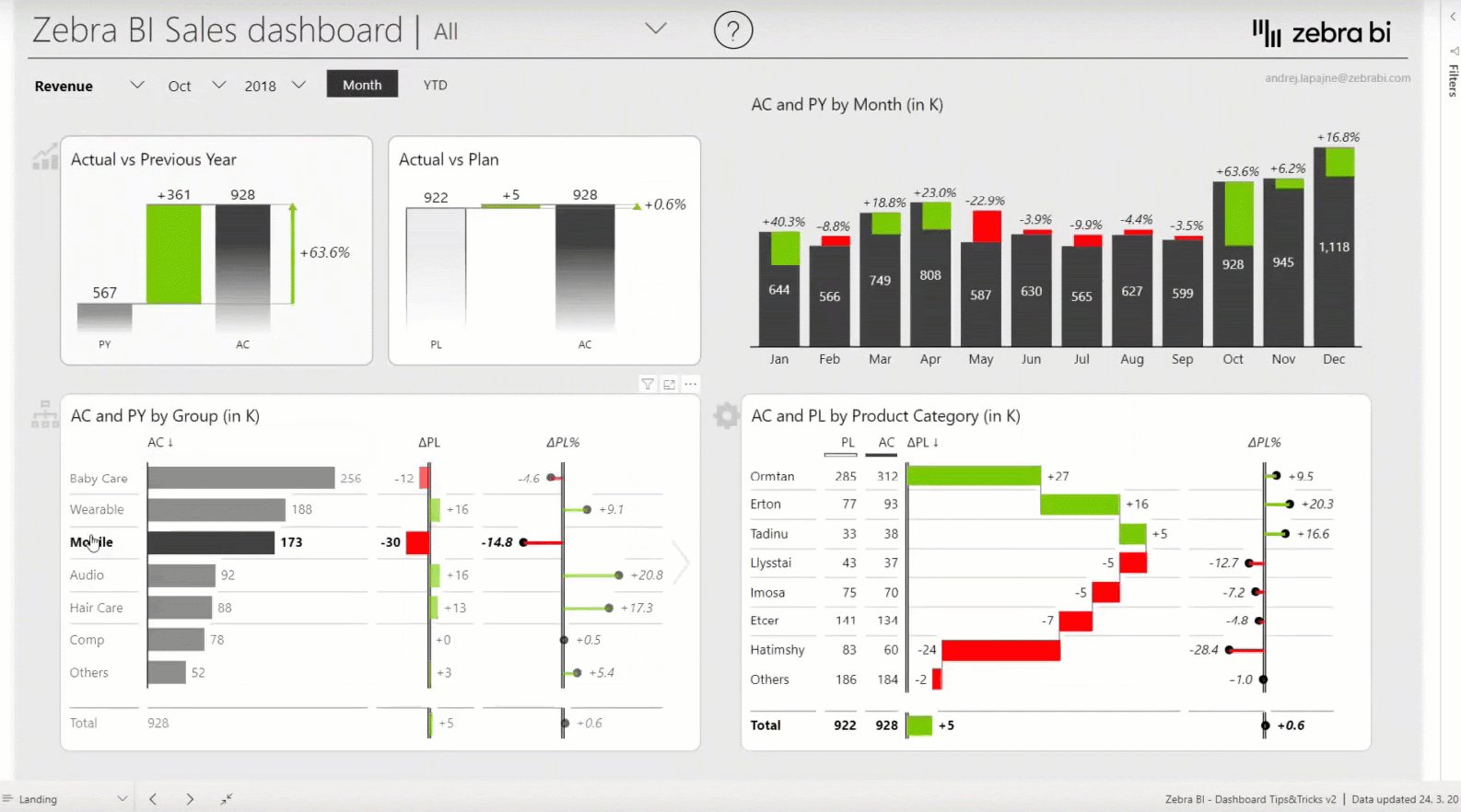
A próxima coisa é como você faz a interação? Quando quiser mais detalhes, basta deslizar para a direita e agora terá mais informações, como os valores, crescimento relativo e crescimento absoluto do ano anterior.

Dica: forneça a primeira visualização, que é mais visual e menos informações, menos colunas em uma tabela , mas depois permita que o usuário clique apenas uma vez e obtenha todos os detalhes
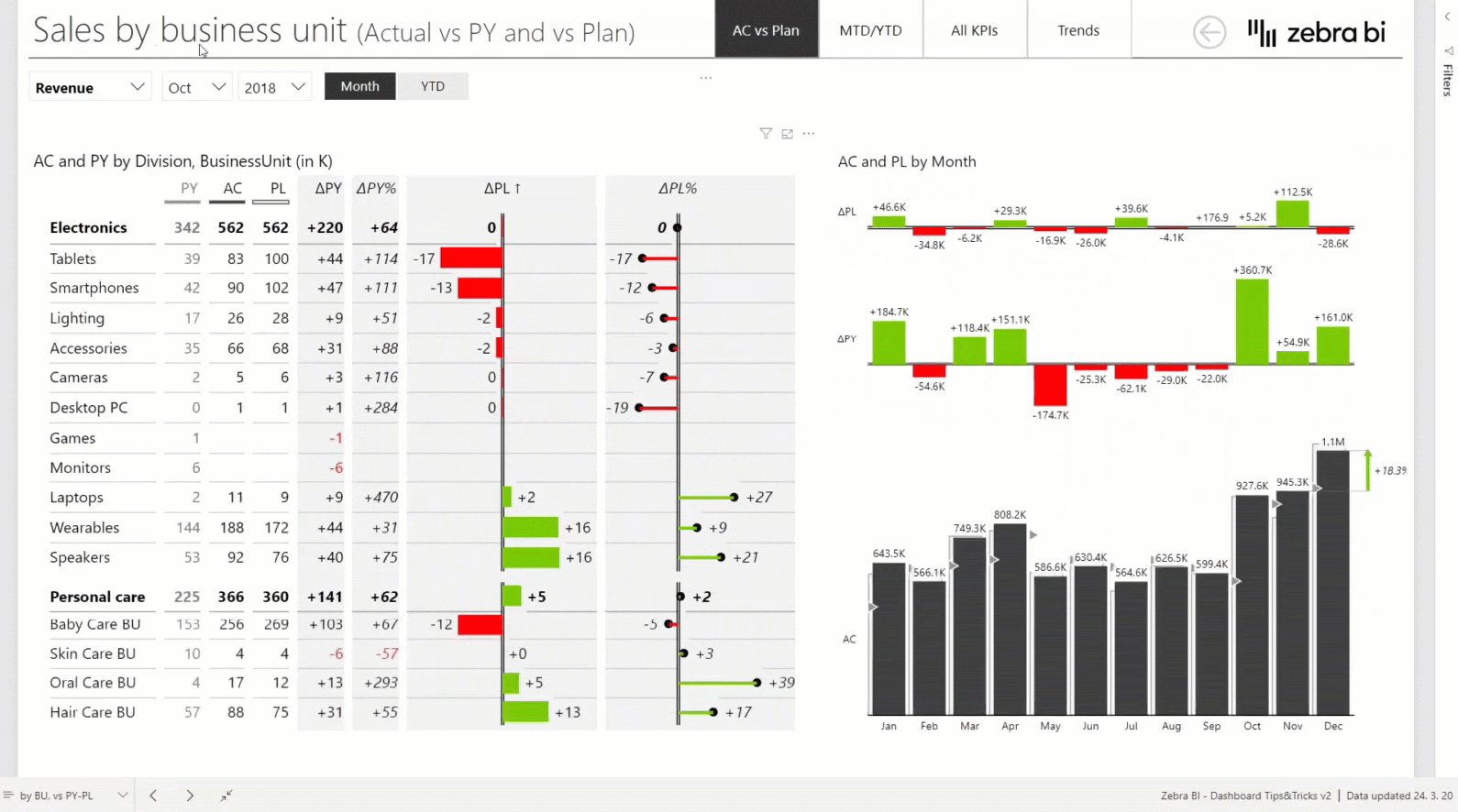
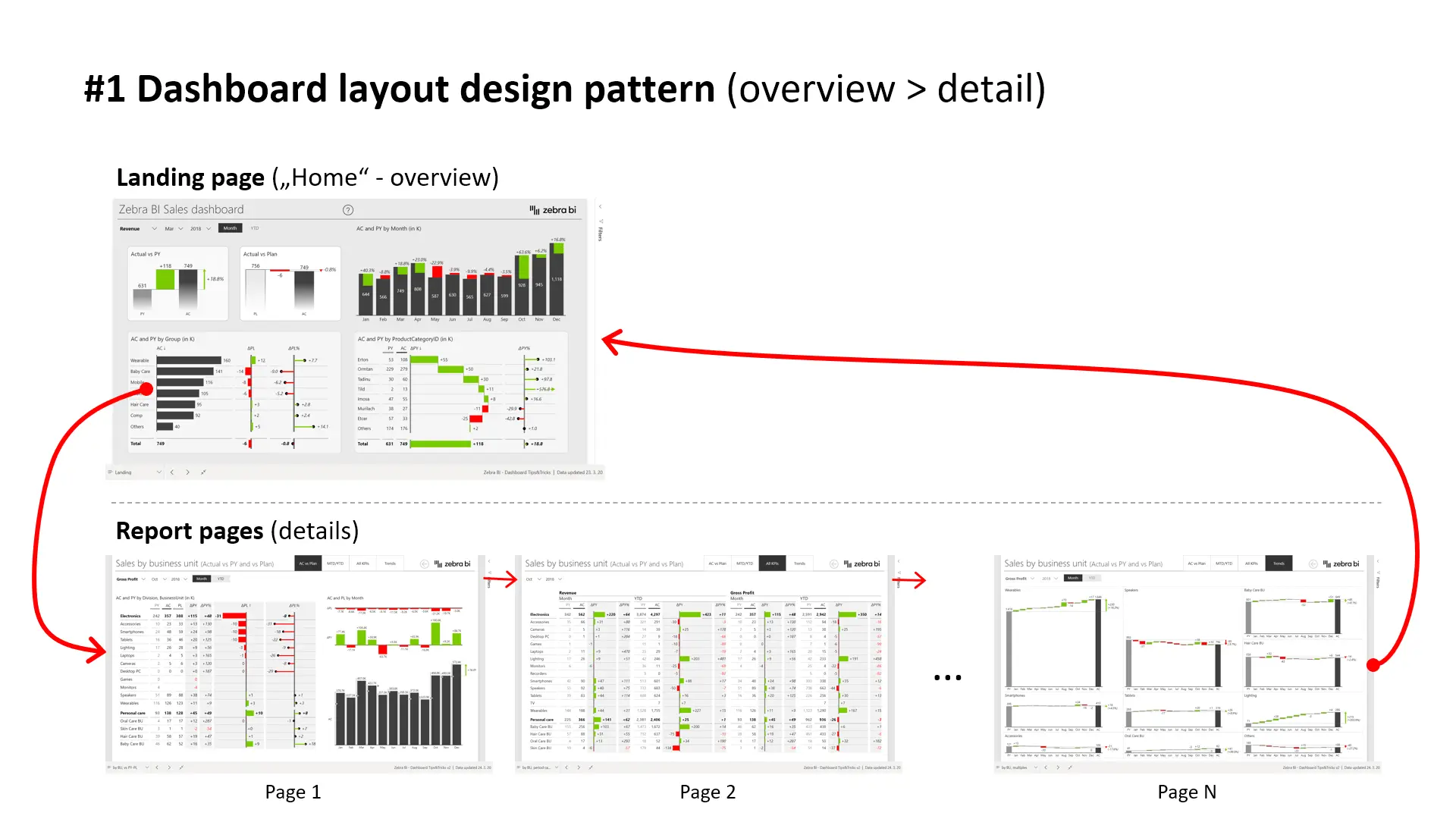
Mas isso ainda não é suficiente. O que você pode fazer é simplesmente clicar uma vez e mergulhar em um relatório detalhado das unidades de negócios. Apenas um clique e agora você vai da página inicial de visão geral para um relatório detalhado.
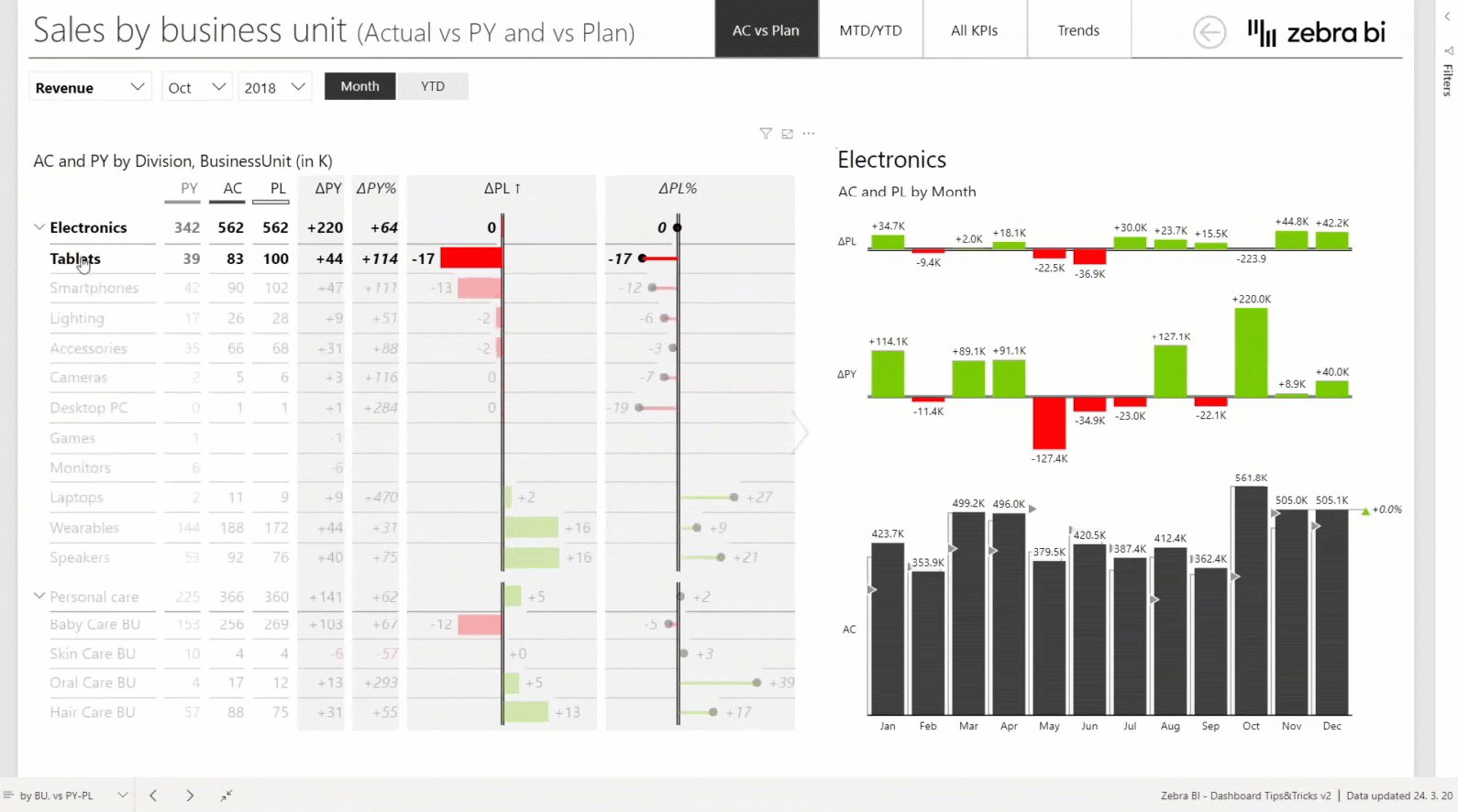
Títulos Dinâmicos
Agora, esse relatório detalhado, é claro, contém todas as unidades de negócios. Essas unidades de negócios são estruturadas para que você tenha uma tabela hierárquica que pode expandir e recolher e ver todos os detalhes. Há um pequeno título dinâmico que ajuda os usuários finais a entender o que estão vendo.

Como o Power BI permite filtragem pesada, filtragem cruzada, divisão e divisão em dados, os usuários finais geralmente têm um problema, pois não sabem quais filtros estão habilitados em um determinado momento. Portanto, é bom se você puder apenas adicionar títulos dinâmicos que irão expor os filtros que estão habilitados.
Navegação da Página
Claro, agora você pode ter várias maneiras de apresentar as informações sobre sua unidade de negócios. Você pode, por exemplo, adicionar outra visualização, algo como uma página de navegação com guias. Esses são apenas botões nativos do Power BI com navegação de página muito simples e todos eles se referem ao relatório de unidades de negócios.

Por outro lado, os fatiadores permitem que você simplesmente clique e alterne diferentes tipos de uso . Esses segmentação de dados usam truques DAX para alterar o visual dinamicamente. Por exemplo, receita, lucro bruto, tendências, etc. Ainda assim, eles são todos sobre minha unidade de negócios.
Depois de entender a situação, você tem algum tipo de navegação que o leva de volta à página de destino. Isso é chamado de detalhe mestre de duas camadas ou padrão de design de detalhe de visão geral para painéis que acreditamos funcionar muito bem. Primeiro, você tem a página inicial e, em seguida, permite que os usuários naveguem pela página inicial até as páginas do relatório detalhado. Portanto, este é o padrão básico que procuramos usar o tempo todo.

Drill through
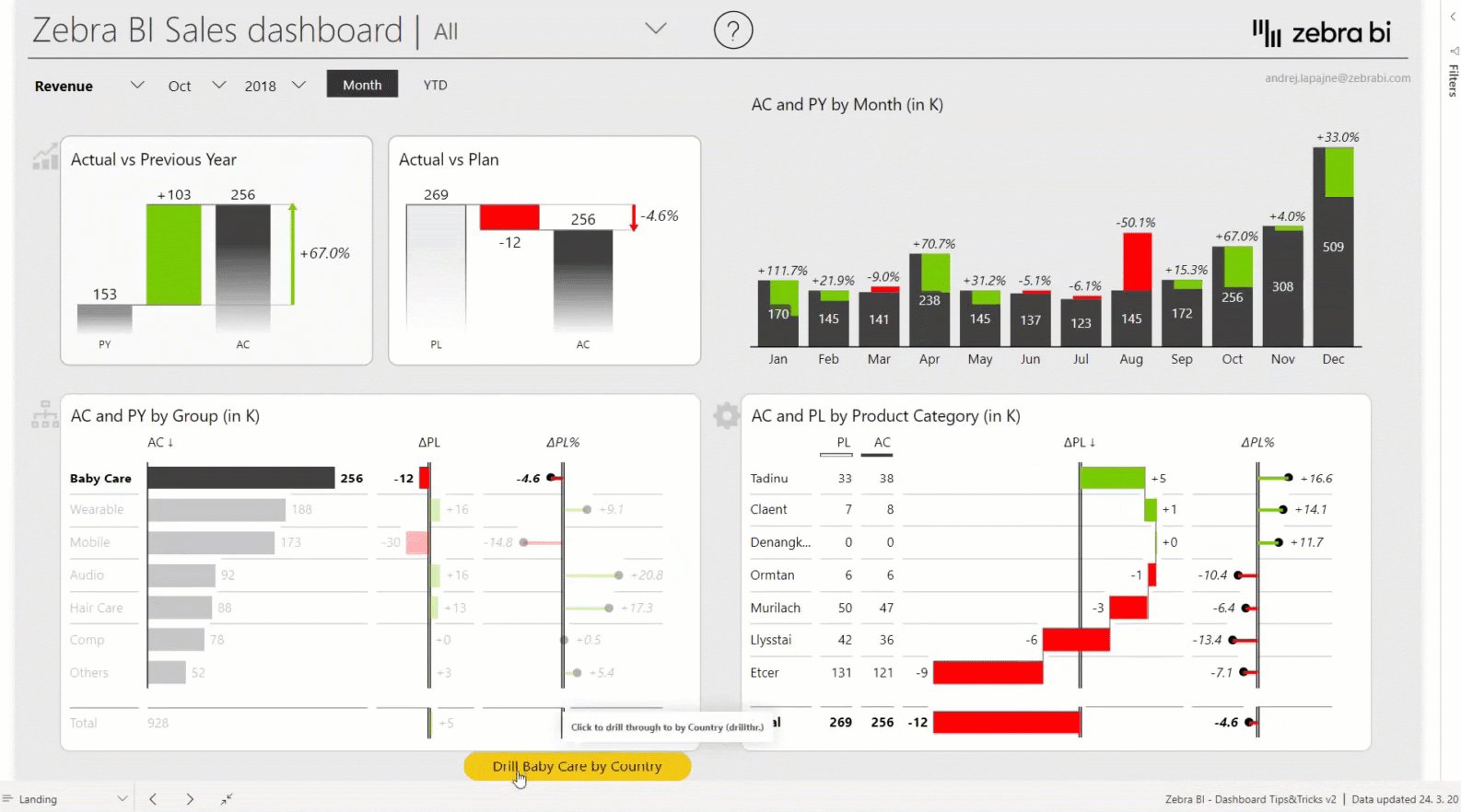
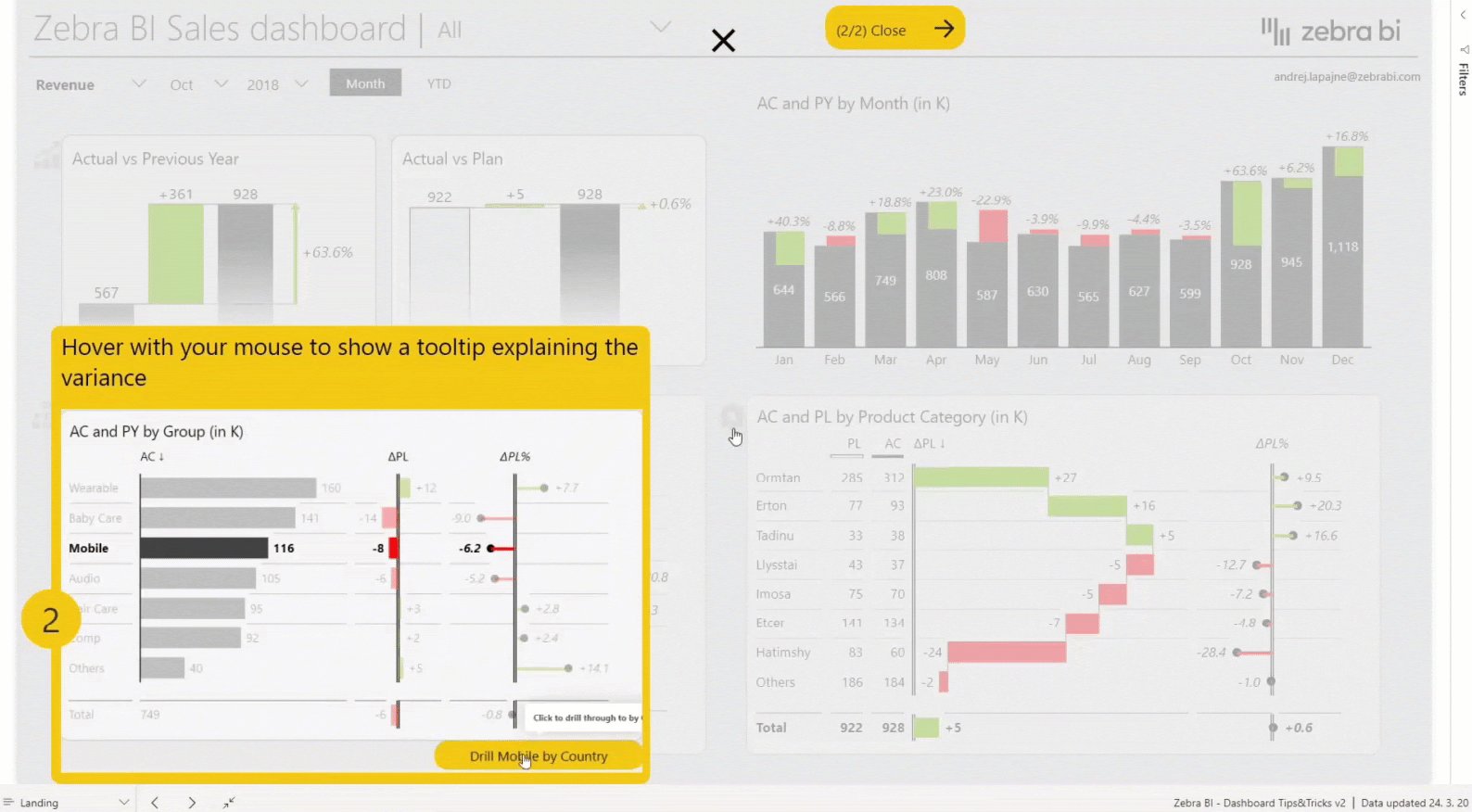
Para obter mais detalhes, você pode fornecer o detalhamento . O usuário pode clicar com o botão direito e escolher o detalhamento e ir para outra página que agora explicará todos os detalhes da unidade de negócios especificada.
Além da forma padrão de detalhamento, há uma nova forma possível com a edição mais recente do Power BI Desktop. em vez de clicar com o botão direito, você pode adicionar e clicar em um botão Drill-through ao selecionar uma unidade de negócios.

Isso o leva à página de detalhes. Se você voltar, poderá fazer isso para qualquer tipo de unidade de negócios. O texto do botão também é dinâmico.
Tutoriais de Ajuda
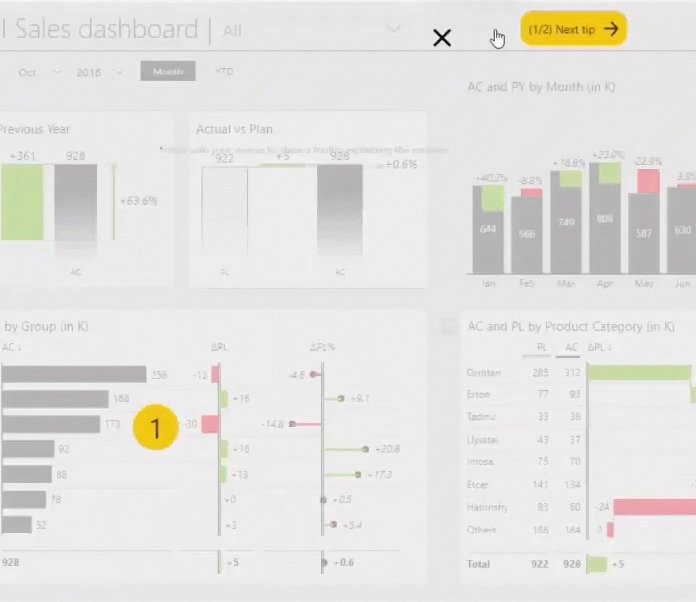
A parte deste painel de que mais nos orgulhamos, também demorou mais, é a ajuda . Ao clicar no botão de ajuda, você obtém tutoriais de ajuda que ajudarão os usuários finais a entender como usar o painel.

Usamos uma boa ideia aqui para realmente colocar pequenos vídeos que, na verdade, são imagens GIF animadas incorporadas ao relatório do Power BI. Você pode clicar na próxima dica e você verá novamente outro GIF que, é claro, nós gravamos anteriormente e então o incluímos neste recurso de ajuda do painel aqui. Você pode simplesmente clicar em qualquer lugar para fechar a seção de ajuda e você estará de volta ao seu painel.
“Como pode Eu fazer isso?”
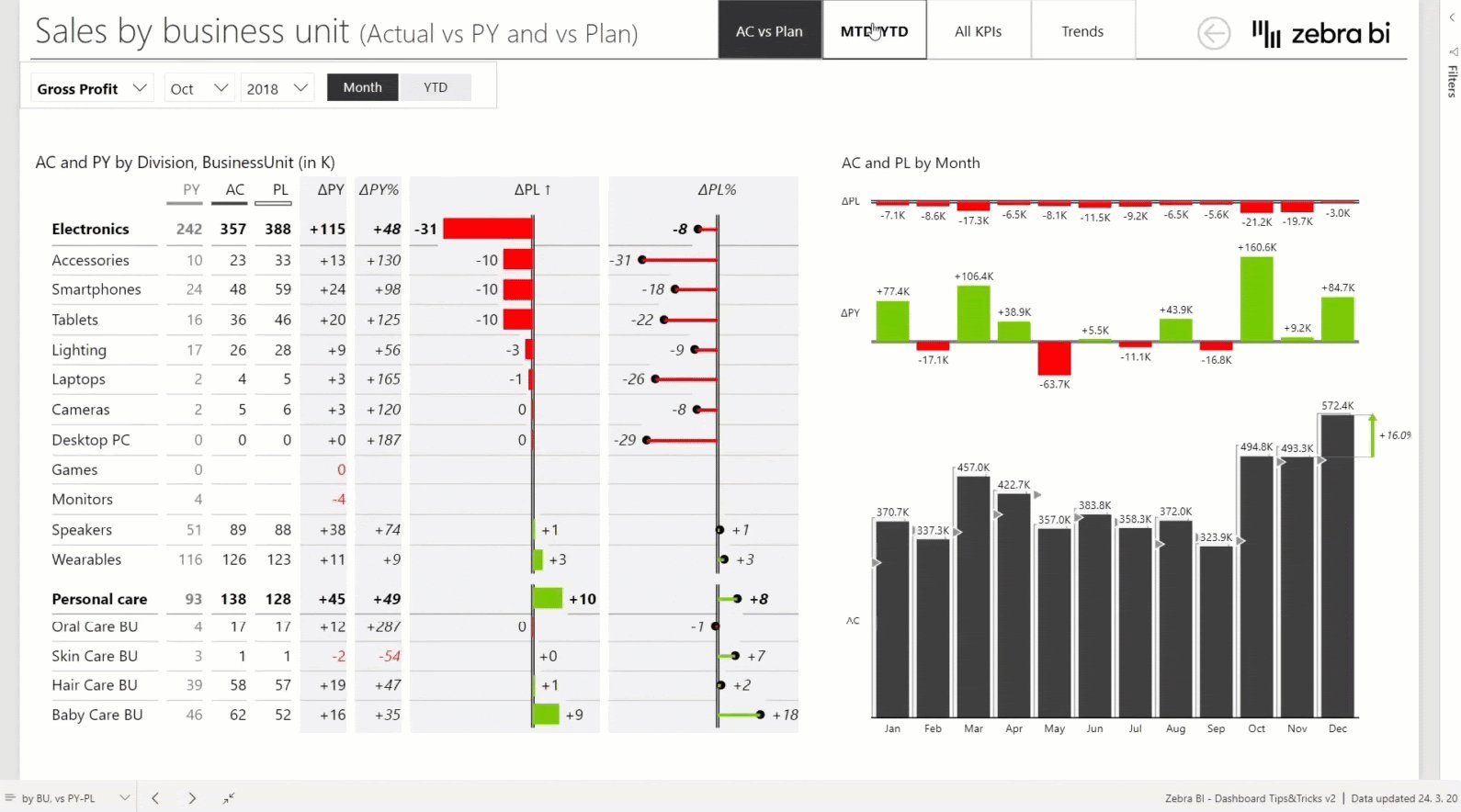
Veja como exatamente você pode fazer todas essas coisas também: É muito importante que você primeiro projete para a navegação superior e que use segmentações de dados normais do Power BI. Esta é a condição número um se você quiser ter painéis, painéis simples e limpos que você será capaz de manter . A coisa aqui no topo, toda essa navegação, são segmentações de dados regulares do Power BI. Portanto, quando o usuário mudar para o lucro bruto, você verá que todos os recursos visuais da minha página mudaram para.

Vamos falar de botões
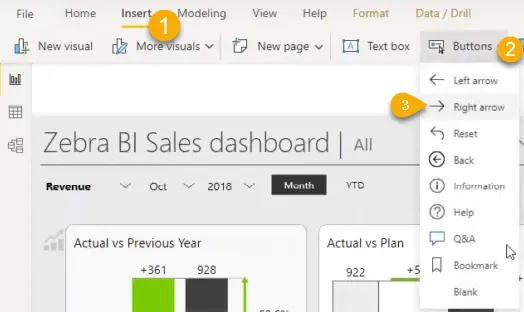
Os botões são muito, muito simples no Power BI, especialmente com a versão mais recente. Você pode inserir um botão na barra superior e existem diferentes tipos de botões que você pode experimentar. O exemplo de seta para a direita é o mesmo botão que usamos aqui também.

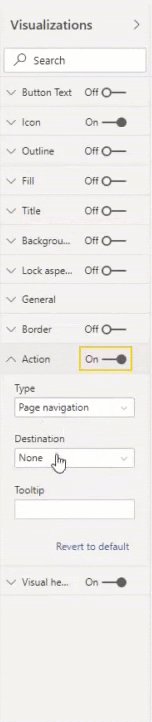
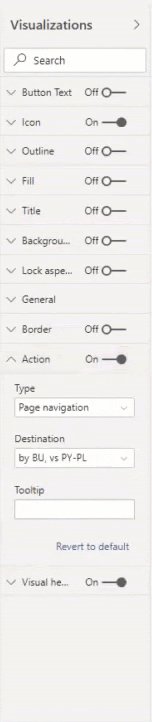
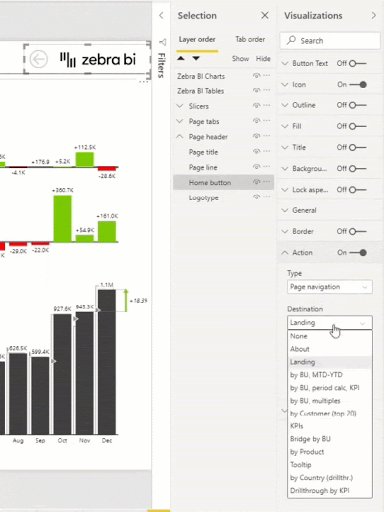
A propriedade mais importante desse botão é a ação, que determina o que o botão deve fazer . No lado direito, em “visualização”, você tem um grupo de configurações chamado “a ação” e você pode escolher entre alguns tipos de ações. Usamos principalmente “ navegação de página ” em todos os painéis do Power BI que você pode ver. Depois de escolher o tipo, você também deve escolher um destino . Basta selecionar a página para a qual deseja que este botão leve. Neste caso, trata-se de um relatório de uma unidade de negócios. E assim, o usuário agora pode clicar neste botão criado e chegará à página determinada.

Em seguida, você pode permitir que os usuários voltem para a página de destino, o que pode ser feito pela seta na parte superior.

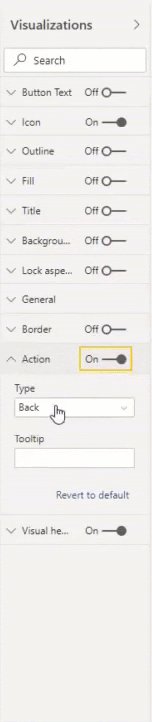
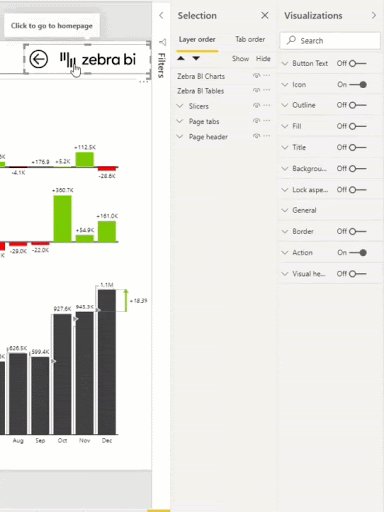
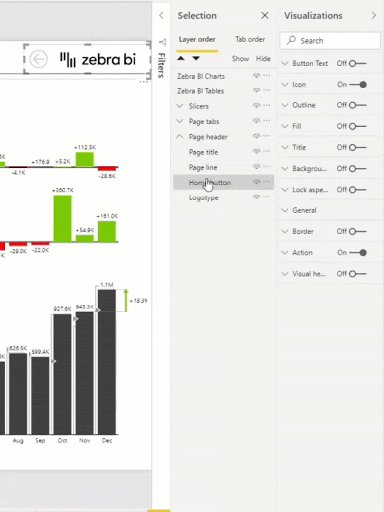
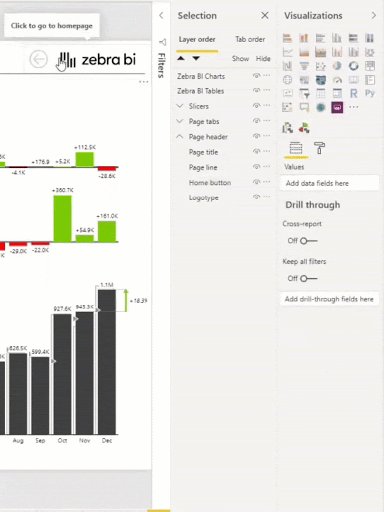
Neste caso, colocamos este botão “home” no topo do logotipo ( que também é um botão ). Você pode substituir o botão do logotipo adicionando outro botão em cima dele . Isso tudo faz parte do cabeçalho da página, que você pode manipular posteriormente à direita. Como você pode ver, o logotipo está abaixo do botão home, que contém a ação. Usamos a navegação de página fixa e, em seguida, o destino está de volta à página de destino, para que você possa voltar.

Você pode usar o mesmo método para criar um botão “Drill through” e as guias para Trends, todos os KPIs, etc.
Desenho De botões
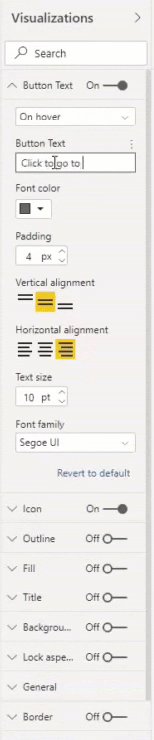
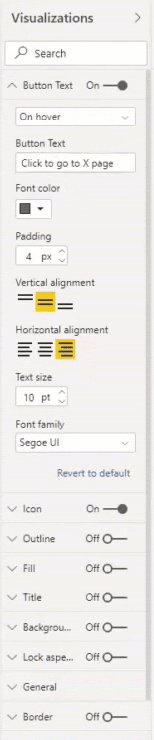
Agora você pode criar cada botão. Por exemplo, projetamos um botão para ser invisível, mas ele se torna visível novamente quando você passa o mouse sobre o título no visual.

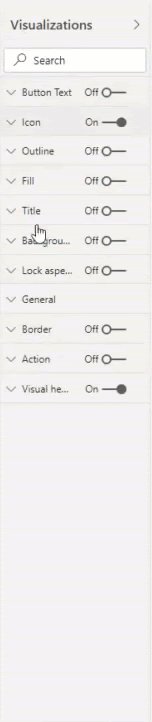
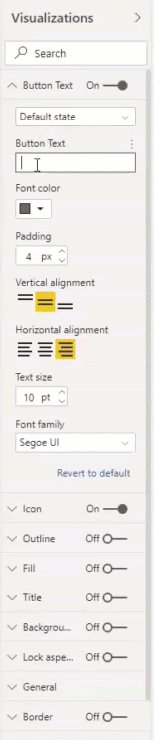
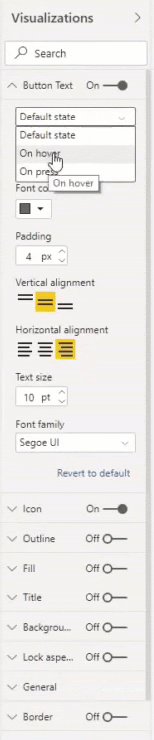
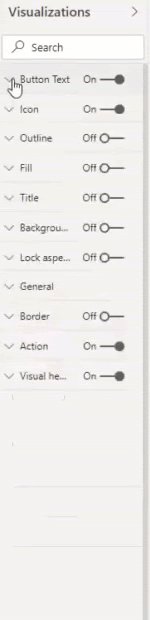
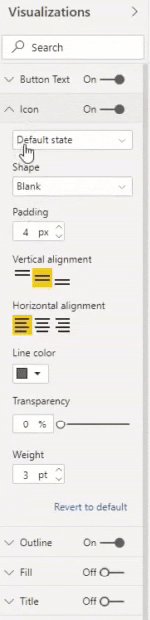
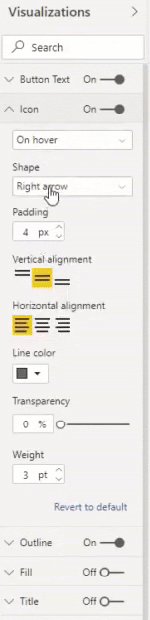
Como você faz isso? À direita, em “visualizações”, você pode editar recursos, como o estado , que é o mais importante no nosso caso. Se você apenas digitar o texto enquanto o estado for o padrão, isso significa que o texto ficará visível. Se você quiser ter um botão vazio, primeiro alterne o estado para “ ao passar o mouse ”, o que significa que quando o usuário mover o mouse sobre o botão, ele se tornará visível. Agora você pode digitar o texto que deseja, por exemplo, “Clique para ir para a próxima página.” É importante que você deixe o campo de texto vazio enquanto o estado é definido como “padrão”.

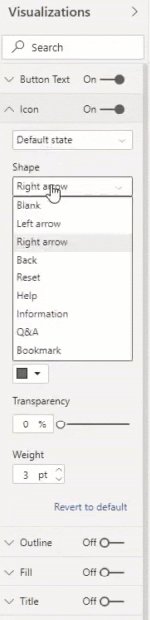
Você também pode editar outras propriedades, como fonte, cores e alinhamento do texto. O ícone também pode ficar visível apenas quando passado sobre ele, usando o mesmo princípio do texto. Abaixo de onde você editou o “texto do botão”, você também pode editar o “Ícone”. Enquanto estiver no estado “padrão”, selecione a forma em branco e, enquanto estiver no estado “Ao pairar”, selecione a seta para a direita. Agora, todo o botão fica invisível, a menos que você passe o mouse sobre ele. Novamente, você pode editar outras propriedades do ícone. Portanto, estes são os botões de navegação de página simples que usamos aqui.

Botões com favoritos
Vamos voltar aos tutoriais de ajuda que mostramos antes. Clicar no botão de ponto de interrogação esmaeceu meu painel e forneceu alguns tutoriais úteis na parte superior do meu painel.

Como você faz isso? Este é um pouco mais complicado, mas, em essência, o botão tem uma ação, como antes, mas desta vez você não está navegando para outra página. Em vez disso, você está tornando alguns recursos visuais visíveis. Essas páginas amarelas e as imagens com os vídeos estão na minha página, mas não são visíveis.
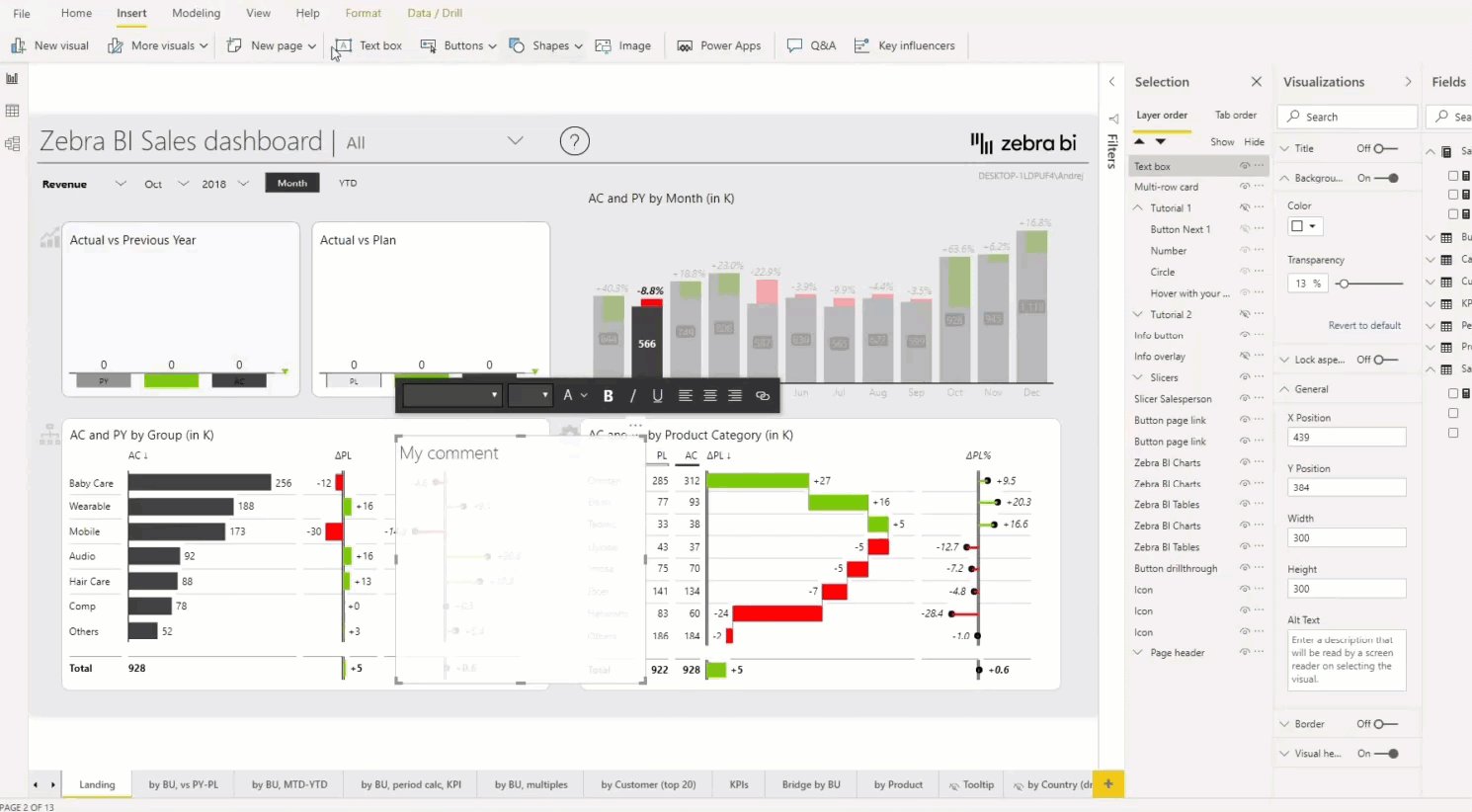
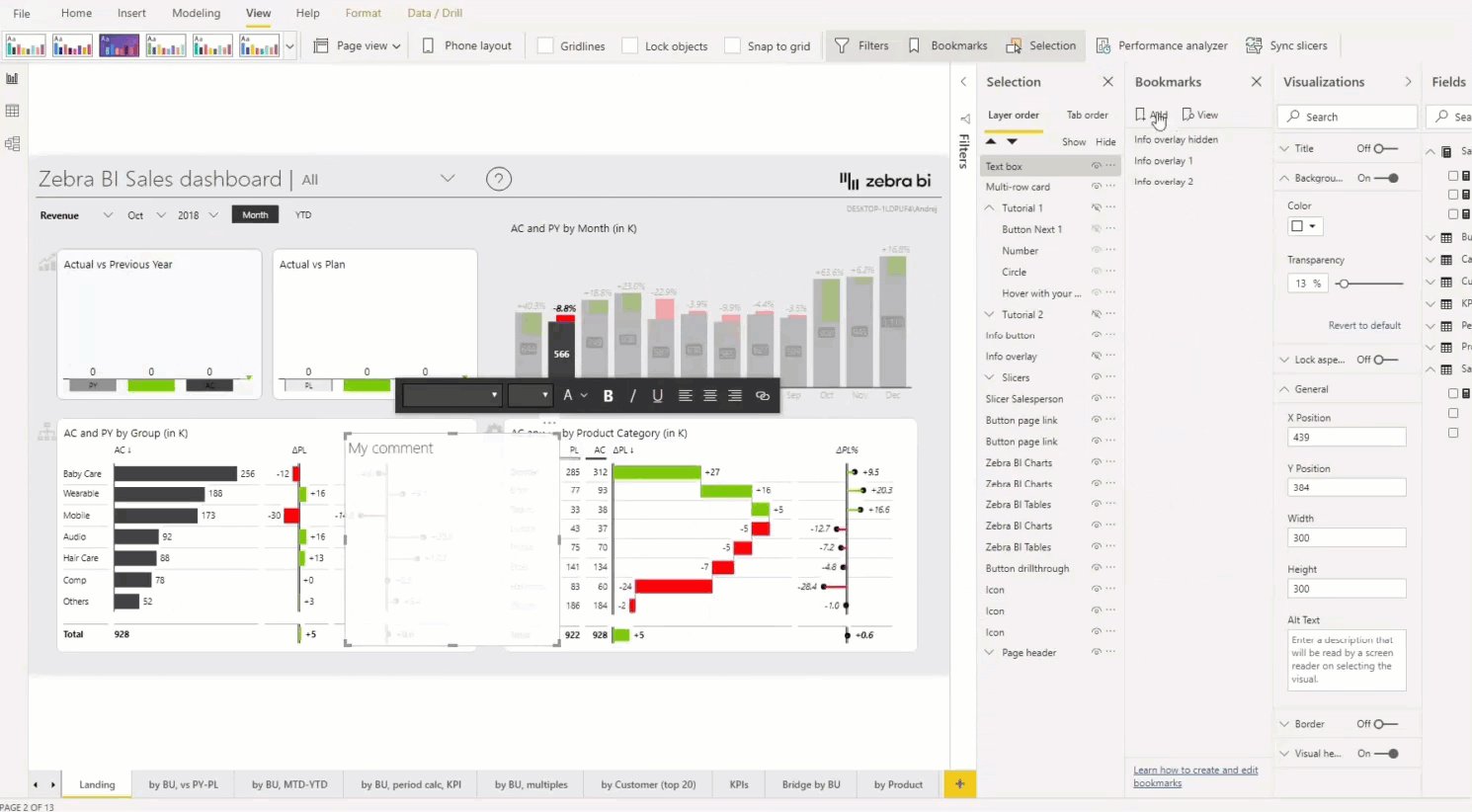
Vamos fazer um exemplo simplificado disso primeiro, como uma caixa de texto . Você pode fazer isso clicando na guia “inserir” e depois em “Caixa de texto”. Você pode editá-lo de acordo com sua preferência.

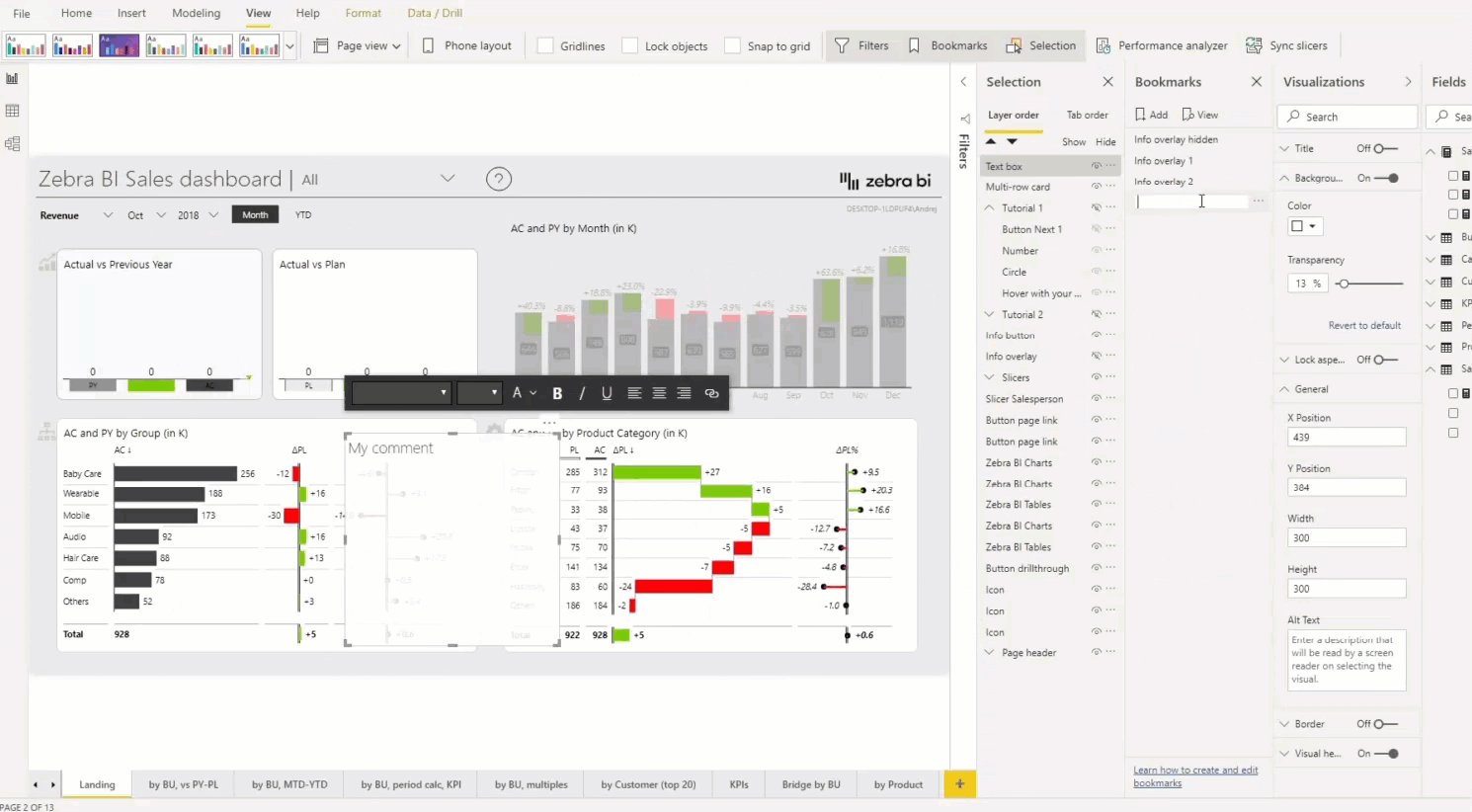
Queremos que esse elemento apareça no topo do meu painel quando o usuário pressionar um botão, o que você pode fazer adicionando um marcador . Navegue para visualizar e clicar nos favoritos. Agora você pode adicionar um favorito e renomeá-lo clicando duas vezes. Agora, o Power BI se lembrou desse novo estado marcado.

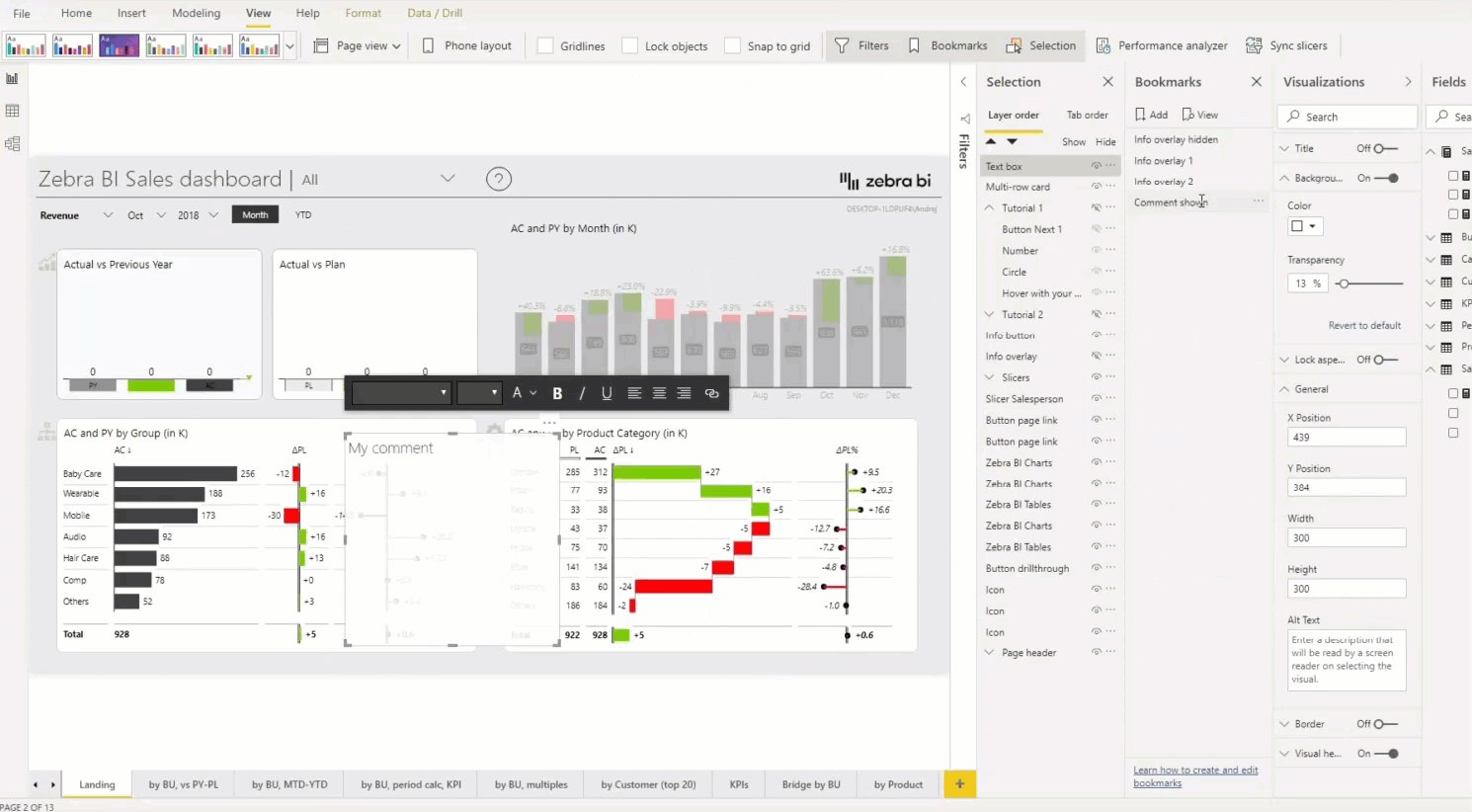
Se você voltar ao estado inicial anterior, ocultará a caixa de texto. Agora que este comentário está oculto, você também pode adicionar um marcador para este estado com o comentário oculto. Agora você tem esses dois estados, os dois marcadores, um com o comentário mostrado e outro invisível.

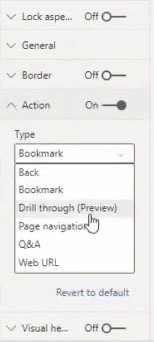
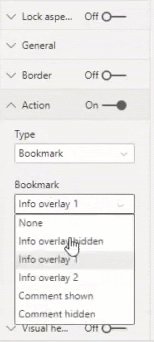
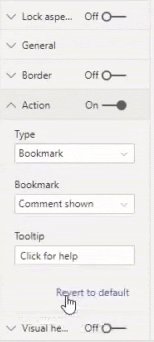
Agora, o que você quer fazer com este botão, é simplesmente invocar o favorito onde o comentário é mostrado , e você faz isso selecionando o botão desejado, por exemplo, o botão “ajuda”, e indo para a “ação” em à direita, em “visualização”. Você seleciona o tipo “marcador” e seleciona o marcador “Comentário mostrado” que acabou de criar. Se você estiver no Power BI Desktop, deverá pressionar control + clicar no botão. E assim o botão invoca o favorito, comentário mostrado.

Claro, agora você pode fazer outro botão, como o botão X e fazer o inverso – fazer o comentário desaparecer depois de clicado.
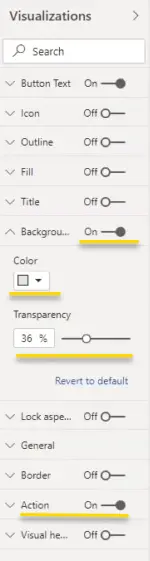
Outro elemento neste exemplo é tornar o fundo, o painel, esmaecido. Este elemento é na verdade um botão enorme com um fundo habilitado . Usamos a cor cinza e colocamos a transparência em 36%. Portanto, é um retângulo simples sobreposto que é ligeiramente transparente e cinza.

Você pode usar uma caixa de texto para essa ou qualquer outra forma ou retângulo. Mas o botão é na verdade a melhor maneira de fazer isso, porque você pode não apenas torná-lo cinza e transparente, mas também pode vincular uma ação a ele para fechar todo o tutorial . Como este é um botão enorme, o usuário pode clicar nele, o que irá acionar esta ação e a ação é um marcador onde a sobreposição está oculta, o que me traz de volta ao meu estado padrão sem todos aqueles tutoriais e elementos no topo do meu painel .
Adicionar imagens GIF
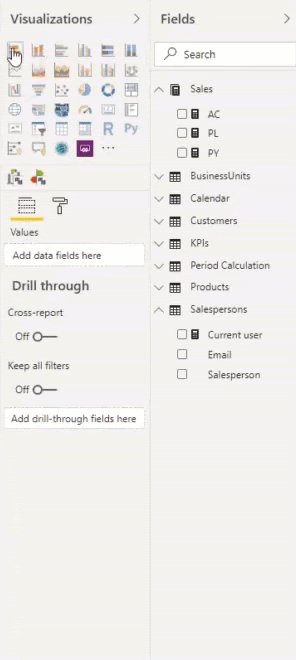
O Power BI permite que você adicione imagens, mas há uma ressalva aqui. Se você adicionar GIFs animados, imagens animadas, o Power BI não os reproduzirá quando inseridos como um elemento de imagem.
Nota: Se você simplesmente adicionar uma imagem no Power BI, ela não será reproduzida.
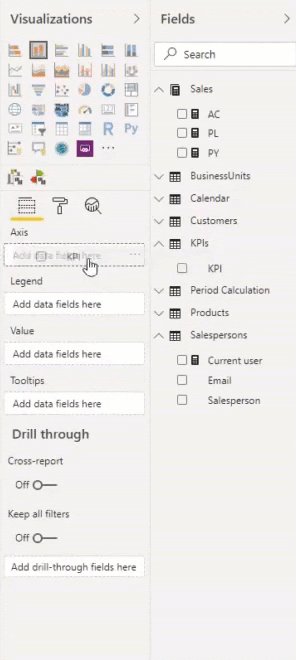
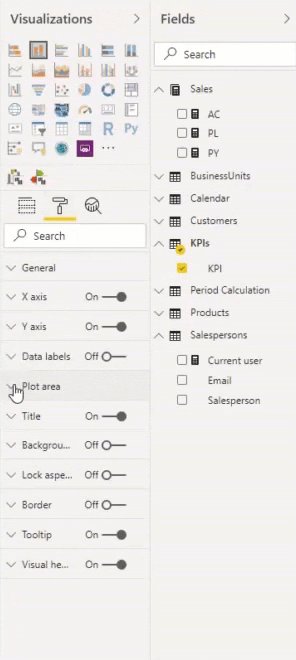
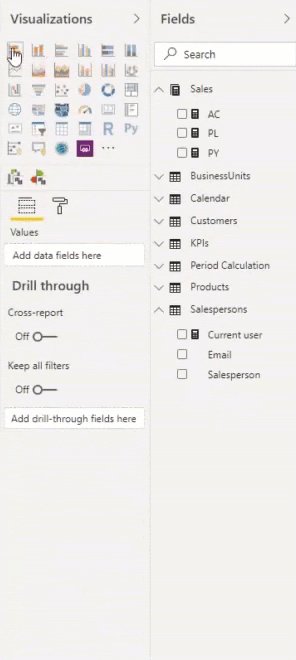
Portanto, você precisa de outro truque para fazê-lo funcionar. A maneira de fazer isso é primeiro adicionar um gráfico nativo , realmente não importa qual gráfico. Agora você pode ir para as configurações e inserir alguns dados dentro . Não importa o quê, você só precisa colocar no eixo, de preferência algo bem curto. Isso permitirá que você acesse outras configurações do gráfico. O que nos interessa é a “ área de plotagem ” onde podemos adicionar uma imagem .

Portanto, esta é a solução alternativa. É um pouco confuso, mas provavelmente essa é a melhor maneira de adicionar gifs animados aos painéis do Power BI.
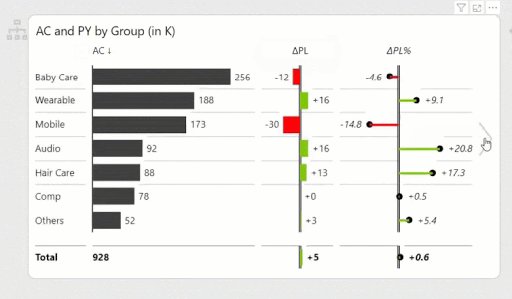
Dicas De Ferramentas
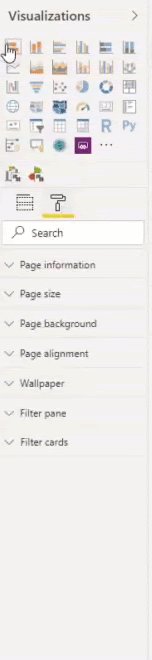
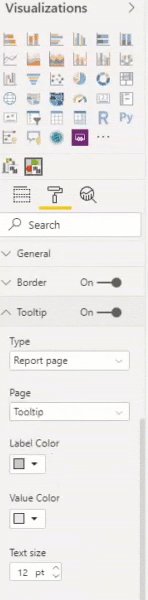
Como você faz as dicas de ferramentas que usamos aqui? Então, em primeiro lugar, você precisa criar uma página separada, você pode fazer isso pressionando o ícone ” + ” na parte inferior. Em nosso caso, chamamos a página de “dica de ferramenta”. Você então coloca um gráfico na página e o projeta, e precisa ter certeza de que a dica de ferramenta não é muito grande .
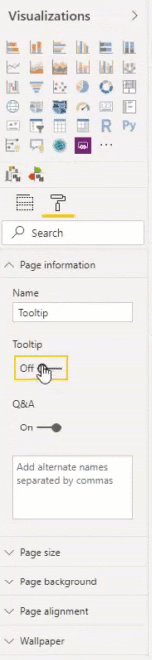
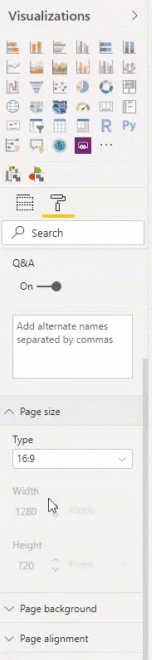
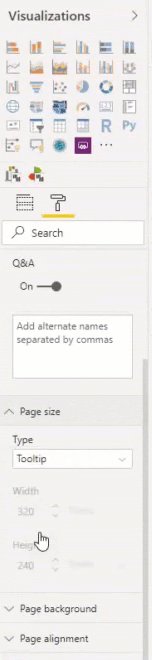
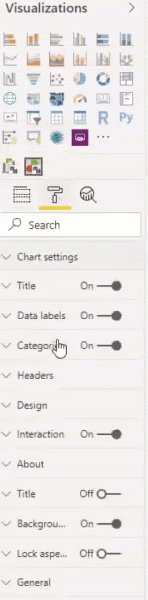
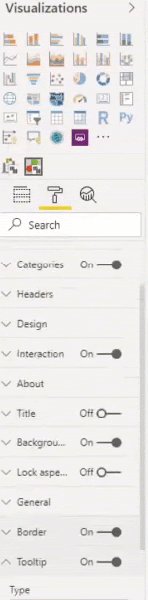
Quando estiver projetando, vá até a “página de informações”. Para tornar esta uma dica de ferramenta que aparecerá em outro visual em outro lugar, você precisa ativar a opção de dica de ferramenta. Isso agora significa que esta página pode ser usada como uma dica de ferramenta em qualquer outro lugar no painel e no relatório. Em seguida, vá para o tamanho da página e mude do padrão para a dica de ferramenta.

A imagem fica muito, muito grande porque o Power BI sempre alterna as páginas por padrão para caber na página . Portanto, quando estiver projetando dicas de ferramentas, certifique-se de mudar a visualização da página para o tamanho real, o que lhe dará uma ideia de quanto imóvel você realmente possui.

Agora, é muito importante que você não coloque muitos elementos neste pequeno gráfico, pois você não tem muito espaço. Portanto, é melhor ter certeza de apresentar apenas as informações mais importantes na dica de ferramenta.
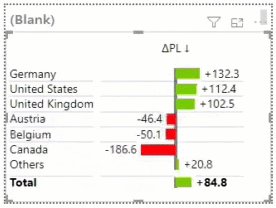
Por exemplo, você tem muitas variáveis, neste caso, países. Existem alguns países que contribuíram de forma muito positiva para os seus resultados. Então você tem muitos países que estão mais ou menos no plano, então você não precisa se preocupar com eles, pois não houve variação. Mas então, no fundo, você ainda tem alguns países que são, novamente, muito interessantes porque eles tiveram uma variação negativa muito grande.

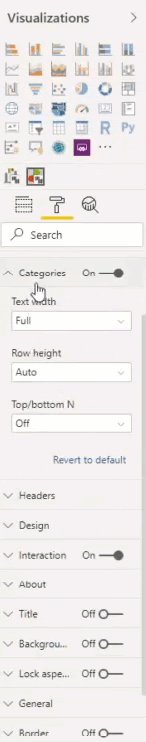
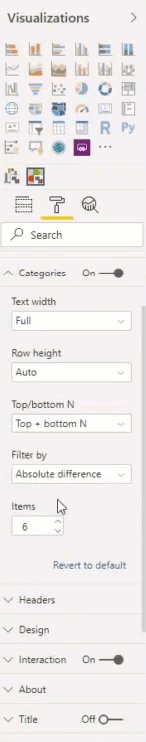
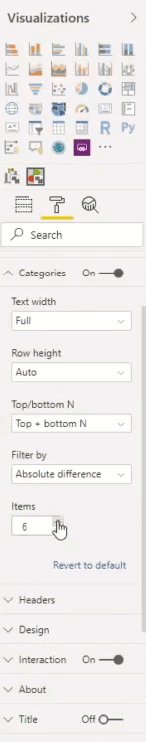
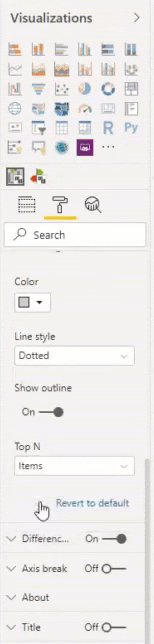
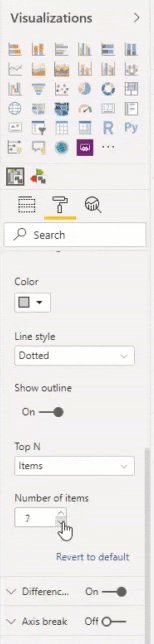
Então, nós gostaríamos de mostrar apenas as informações mais importantes , de modo que os países com a maior variância. Em categorias, você pode habilitar o N superior / inferior , onde você tem várias opções. Como estamos fazendo isso para a variância, selecionamos N superior + inferior, o que significa que o BI pegará automaticamente um certo número de países que possuem variância positiva ou negativa.
Você pode escolher o número específico no campo “Itens”. Então, na verdade, calculamos o valor absoluto aqui. O que é ótimo é que todo o resto é automaticamente resumido nos elementos “outros” . O BI adiciona automaticamente a este conjunto de dados reduzido para que o total geral seja realmente a soma de todos os elementos. Isso é muito importante. Agora você sempre terá os países com melhor e pior desempenho.

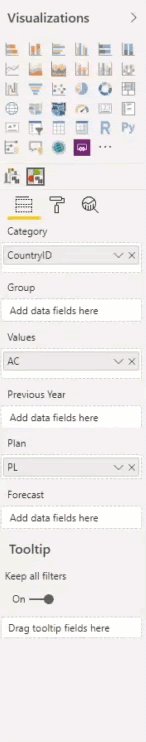
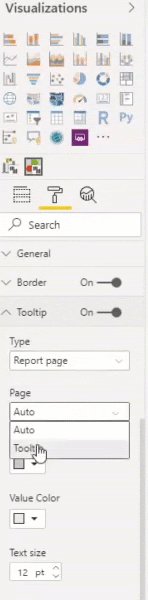
Agora que você tem esta dica curta, você pode simplesmente adicioná-la a qualquer visual que desejar . Você pode ir nas configurações de “Visualização” e então selecionar a seção “Dica de ferramenta”. O campo “Página” será “automático” por padrão, o que resulta na dica de ferramenta preta básica que não é realmente útil porque apenas mostra os dados que você já vê no visual, portanto não é muito útil. Portanto, basta virar o campo para a página de dica de ferramenta que criamos anteriormente. Este é realmente o nome da página que habilitamos anteriormente para ser usada como uma dica de ferramenta.

Gráficos Invertidos
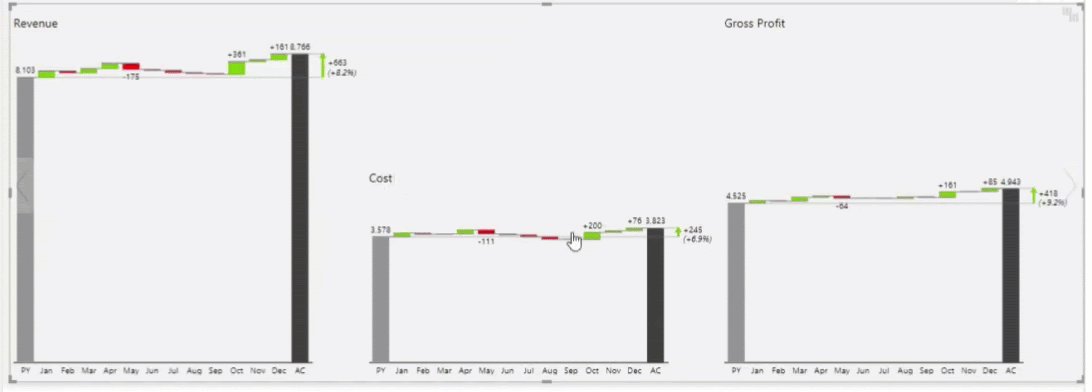
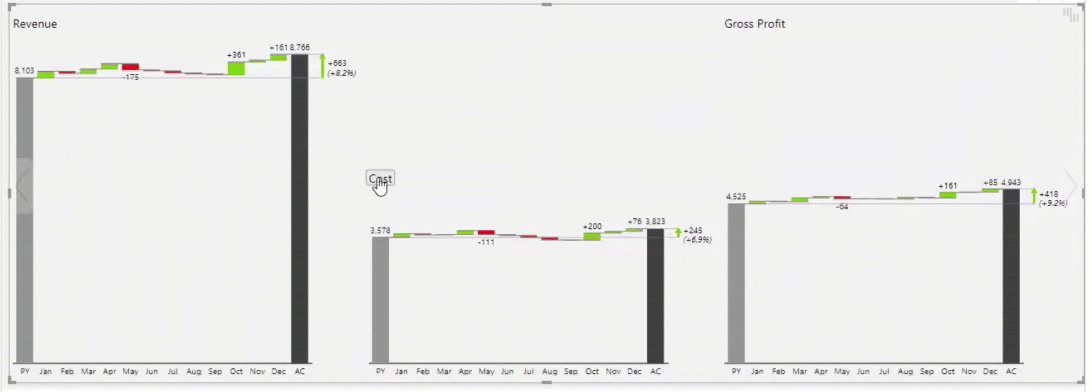
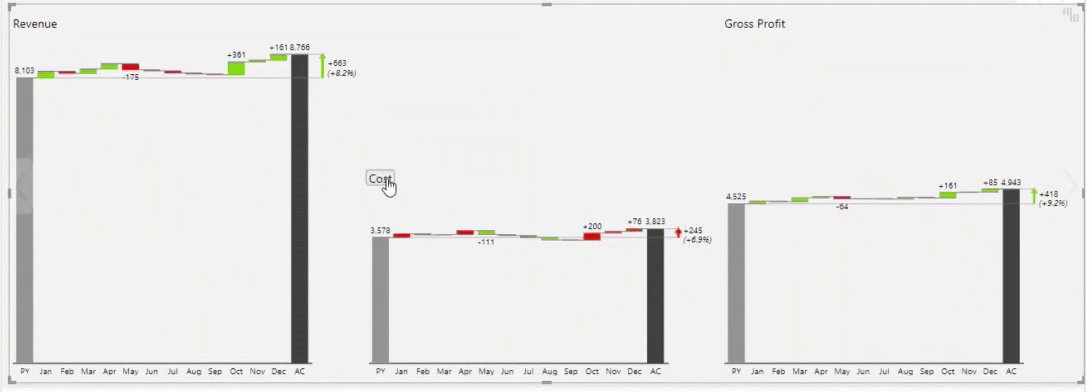
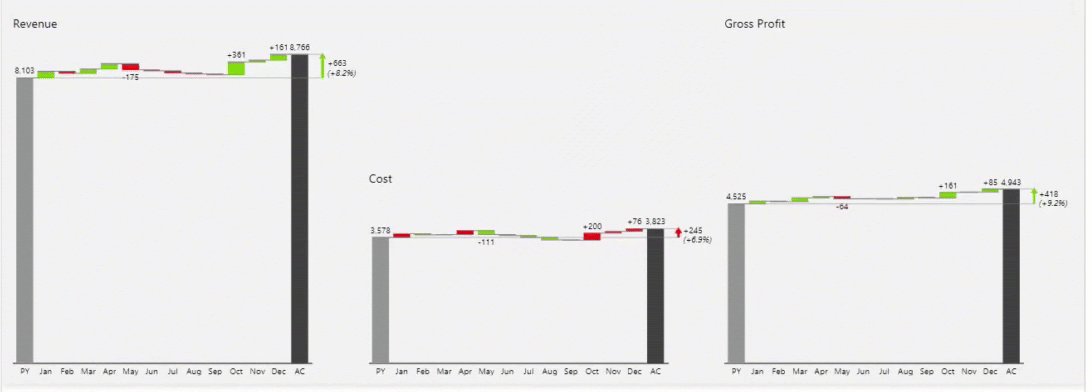
Outro recurso inteligente que você pode usar com o BI Visuals é usar a apresentação invertida de um gráfico. Por exemplo, na página de KPI podemos ver que a receita está crescendo, o lucro bruto está crescendo, mas os custos também estão crescendo. Os custos crescentes têm um impacto negativo nos resultados finais . É por isso que o elemento de custo em seu gráfico precisa ter uma lógica invertida. No BI , você pode clicar com o botão direito no título de um gráfico e clicar em inverter. Esta é uma boa dica sobre como você apresenta seus KPIs.

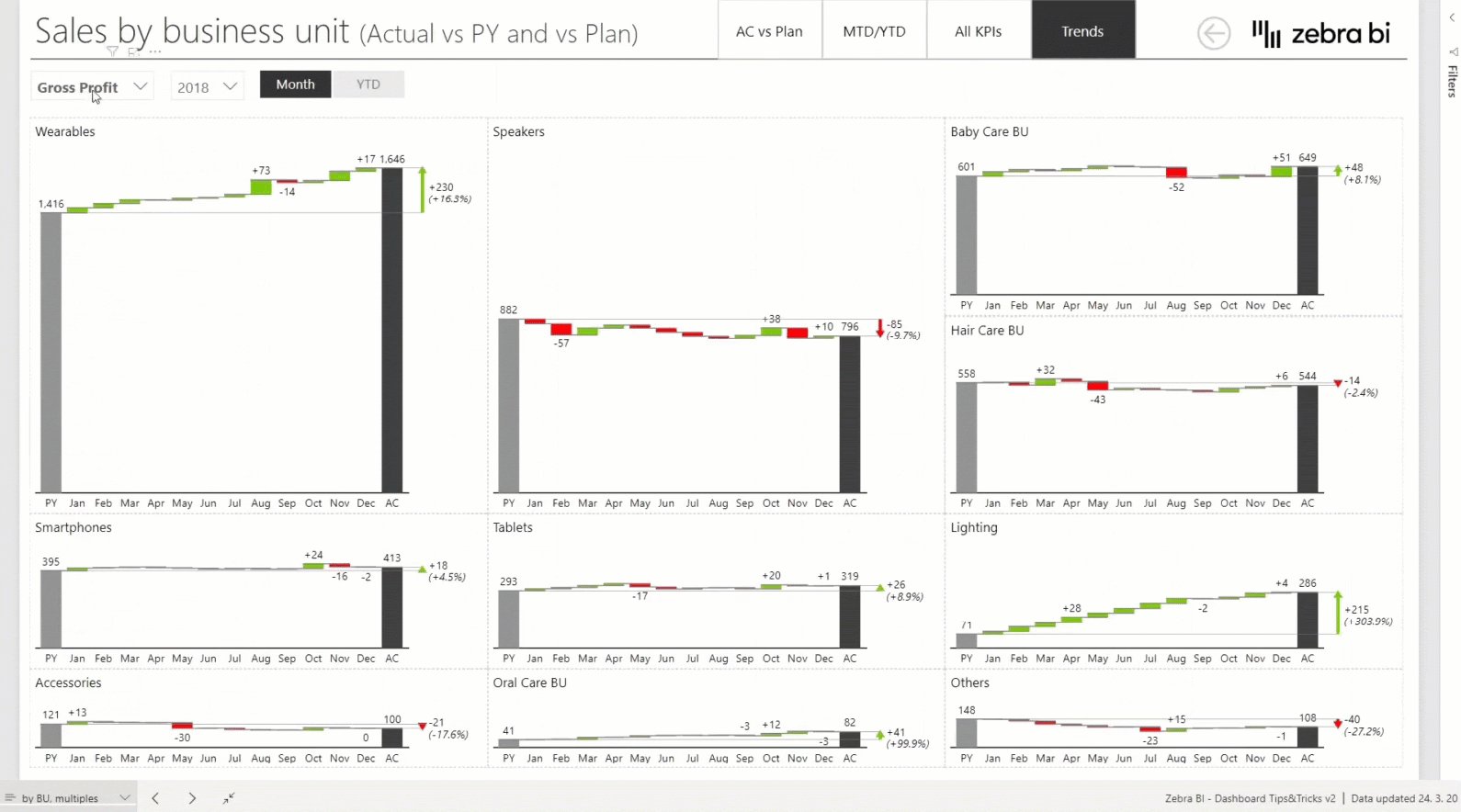
Muitos dados em pequenos múltiplos
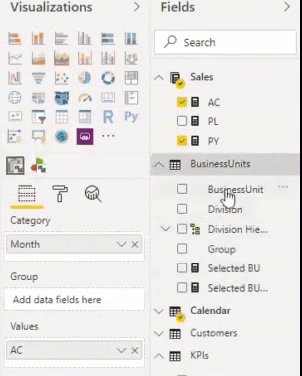
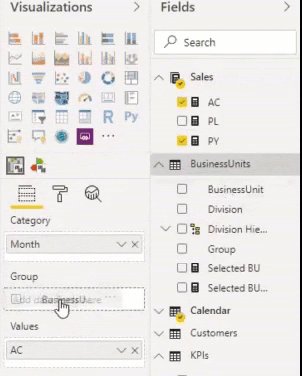
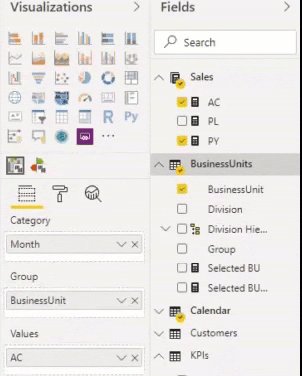
Por padrão, você sempre tem um gráfico. No entanto, você pode adicionar suas unidades de negócios ao campo de grupo pelo método de arrastar e soltar, você obterá todas as unidades de negócios, que podem ser vistas ao estender o gráfico.


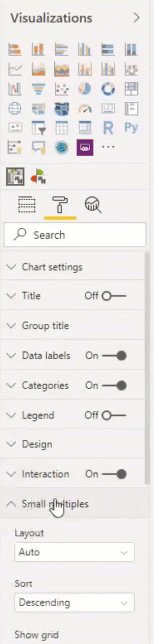
Mas você tem muitos pequenos elementos que não são tão importantes. Portanto, o recurso de ponta é muito importante aqui. Você pode fazer isso, por exemplo, apenas informando o número de elementos que deseja exibir . Então você vê os elementos mais importantes e tudo o mais é resumido na categoria “outros”. É assim que você projeta páginas detalhadas, mantendo o usuário em mente.

Tente você mesmo
Créditos: zebrabi (Inglês)
